mNo edit summary |
mNo edit summary |
||
| Line 1: | Line 1: | ||
*Übergang vom Dreieck zum Kreis -> Formumwandlung | * Übergang vom Dreieck zum Kreis -> Formumwandlung | ||
*Wechselwirkung zwischen den Formen -> Kompositionen | * Wechselwirkung zwischen den Formen -> Kompositionen | ||
== Segmentierter Kreis == | == Segmentierter Kreis == | ||
| Line 9: | Line 9: | ||
[[File:Moire.jpg|200px|Moiré Effekt]] | [[File:Moire.jpg|200px|Moiré Effekt]] | ||
[[Code1]] | [[/Code1/]] | ||
* im Kreis werden die umgebenden Punkte, die für die Form gebraucht werden, mathematisch berechnet | |||
*im Kreis werden die umgebenden Punkte, die für die Form gebraucht werden, mathematisch berechnet | * so entstehen an die Form angepasste Segmente | ||
*so entstehen an die Form angepasste Segmente | |||
=== Gedrehte Formen === | === Gedrehte Formen === | ||
| Line 18: | Line 17: | ||
[[File:GedrehterStern.jpg|400px|Gedrehter Stern]] | [[File:GedrehterStern.jpg|400px|Gedrehter Stern]] | ||
[[Code2]] | [[/Code2/]] | ||
* durch Änderung der Gradzahl entsteht diese Drehung | |||
*durch Änderung der Gradzahl entsteht diese Drehung | * Vorsicht! die for-Schleife ist im draw() - mein Computer nimmt mir das ziemlich übel, wenn er immerwieder 360mal ne Schleife durchlaufen muss^^ | ||
*Vorsicht! die for-Schleife ist im draw() - mein Computer nimmt mir das ziemlich übel, wenn er immerwieder 360mal ne Schleife durchlaufen muss^^ | |||
== Kompositionen == | == Kompositionen == | ||
| Line 30: | Line 28: | ||
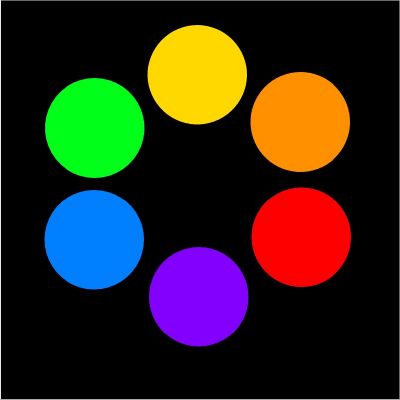
[[File:MehrereKreise.jpg|200px|Neun Kreise]] | [[File:MehrereKreise.jpg|200px|Neun Kreise]] | ||
[[Code3]] | [[/Code3/]] | ||
* durch die Funktion mit veränderbaren Parametern konnte ich die Formen duplizieren (for-Schleife) | |||
*durch die Funktion mit veränderbaren Parametern konnte ich die Formen duplizieren (for-Schleife) | * alle besitzen die gleiche Segmentzahl | ||
*alle besitzen die gleiche Segmentzahl | |||
=== Bauhaus Formen === | === Bauhaus Formen === | ||
| Line 40: | Line 37: | ||
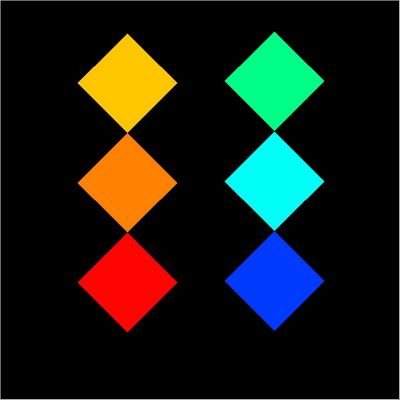
[[File:BauhausMitMaus.jpg|400px|Bewegte Bauhausformen]] | [[File:BauhausMitMaus.jpg|400px|Bewegte Bauhausformen]] | ||
[[Code4]] | [[/Code4/]] | ||
* die Formen besitzen nun von Anfang an unterschiedliche Segmentzahlen | |||
*die Formen besitzen nun von Anfang an unterschiedliche Segmentzahlen | * sie bekommen die typischen Bauhaus-Farben | ||
*sie bekommen die typischen Bauhaus-Farben | * nun wollte ich sie bewegen können: die X- und Y-Position hängt von der Position der Maus ab (was aber nicht besonders frei und generativ ist) | ||
*nun wollte ich sie bewegen können: die X- und Y-Position hängt von der Position der Maus ab (was aber nicht besonders frei und generativ ist) | |||
== Objektorientierte Programmierung == | == Objektorientierte Programmierung == | ||
| Line 51: | Line 47: | ||
[[File:Landschaft.jpg|400px|Landschaft - Sonne und Baum]] | [[File:Landschaft.jpg|400px|Landschaft - Sonne und Baum]] | ||
[[Code5]] | [[/Code5/]] | ||
* Wenn ihr keine Kopfschmerzen bekommen wollt, solltet ihr nicht zu sehr in diesen übergroßen (copy-and-paste) Code einsteigen | |||
*Wenn ihr keine Kopfschmerzen bekommen wollt, solltet ihr nicht zu sehr in diesen übergroßen (copy-and-paste) Code einsteigen | * das Programm ist objektorientiert (das sollte es eigentlich übersichtlicher machen) | ||
*das Programm ist objektorientiert (das sollte es eigentlich übersichtlicher machen) | * es ist ein interaktives Gestaltungsprogramm (was aber um generativ zu sein zu sehr lenkbar ist) | ||
*es ist ein interaktives Gestaltungsprogramm (was aber um generativ zu sein zu sehr lenkbar ist) | * die Formen können einzeln verändert werden: Nur wenn die Maus über dem Objekt ist, wird dieses verändert; man kann Segmentzahl, Farbe und per Drag-and-Drop die Position des Objekts verändern | ||
*die Formen können einzeln verändert werden: Nur wenn die Maus über dem Objekt ist, wird dieses verändert; man kann Segmentzahl, Farbe und per Drag-and-Drop die Position des Objekts verändern | |||
=== Gestaltungsprogramm 2 === | === Gestaltungsprogramm 2 === | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code6|Code6]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code6|Code6]] | ||
*besser objektorientiert, aber mehr schreibarbeit | * besser objektorientiert, aber mehr schreibarbeit | ||
*sollte eigentlich durch ein array zu lösen sein | * sollte eigentlich durch ein array zu lösen sein | ||
=== Gestaltungsprogramm 3 === | === Gestaltungsprogramm 3 === | ||
| Line 68: | Line 63: | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code7|Code7]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code7|Code7]] | ||
*danke für die Hilfe, nun ist der Fehler ausgemerzt | * danke für die Hilfe, nun ist der Fehler ausgemerzt | ||
*Probleme gab es bei der drag-and-drop Funktion: ich konnte die Übergabe der Werte von mouseX und mouseY nicht in eine For-Schleife setzen, da sich dann alle Objekte mit den gleichen Werten bewegten, also war nur ein Objekt sichtbar | * Probleme gab es bei der drag-and-drop Funktion: ich konnte die Übergabe der Werte von mouseX und mouseY nicht in eine For-Schleife setzen, da sich dann alle Objekte mit den gleichen Werten bewegten, also war nur ein Objekt sichtbar | ||
*noch eine Erkenntnis, die ich daraus gewonnen habe, war, dass die Werte der Objekte veränderbar waren, obwohl sie nicht sichtbar, also auch nicht gezeichnet wurden | *noch eine Erkenntnis, die ich daraus gewonnen habe, war, dass die Werte der Objekte veränderbar waren, obwohl sie nicht sichtbar, also auch nicht gezeichnet wurden | ||
== Generatives Gestaltungsprogramm == | == Generatives Gestaltungsprogramm == | ||
| Line 79: | Line 73: | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code8|Code8]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code8|Code8]] | ||
*per Entertaste werden die Werte zufällig gesetzt - ist nur die Frage welche Veränderungen die besten Ergebnisse liefern? | * per Entertaste werden die Werte zufällig gesetzt - ist nur die Frage welche Veränderungen die besten Ergebnisse liefern? | ||
*die Segmentzahl ist jetzt ein Integer, da beim random ungleichmäßige Formen entstanden sind | * die Segmentzahl ist jetzt ein Integer, da beim random ungleichmäßige Formen entstanden sind | ||
=== Springende Formen === | === Springende Formen === | ||
| Line 86: | Line 80: | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code9|Code9]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code9|Code9]] | ||
*die Position aller Objekte verändert sich mit der Mausbewegung (ganz schön irritierend), habe den mouseOver hinzugefügt, damit man die Objekte besser "einfangen" kann | * die Position aller Objekte verändert sich mit der Mausbewegung (ganz schön irritierend), habe den mouseOver hinzugefügt, damit man die Objekte besser "einfangen" kann | ||
*seltsamerweise stehen alle Objekte außer das gewählte beim drag-and-drop still - wie geht das? | * seltsamerweise stehen alle Objekte außer das gewählte beim drag-and-drop still - wie geht das? | ||
=== Veränderbare Kompositionen === | === Veränderbare Kompositionen === | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code10|Code10]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code10|Code10]] | ||
*Nun ein paar Korrekturen: Drag-and-Drop ist in einer for-Schleife mit break vereinfacht (die Objekte wechseln nun nicht mehr springend, wenn sie übereinander gezogen werden - außer das Objekt steht über dem anderen), die key-Abfrage ist vereinfacht (keine 0-Taste mehr) | * Nun ein paar Korrekturen: Drag-and-Drop ist in einer for-Schleife mit break vereinfacht (die Objekte wechseln nun nicht mehr springend, wenn sie übereinander gezogen werden - außer das Objekt steht über dem anderen), die key-Abfrage ist vereinfacht (keine 0-Taste mehr) | ||
*im random habe ich noch einen switch case eingefügt um weniger Kreise herauszubekommen, also mehr unterschiedliche Formen | * im random habe ich noch einen switch case eingefügt um weniger Kreise herauszubekommen, also mehr unterschiedliche Formen | ||
*zusätzlich kann man nun mit + und - den Alphawert und mit , und . den Radius ändern | * zusätzlich kann man nun mit + und - den Alphawert und mit , und . den Radius ändern | ||
* fehlt noch die Gradzahl zu ändern | |||
*fehlt noch die Gradzahl zu ändern | |||
== Endpräsentation == | == Endpräsentation == | ||
=== Form und Raum === | === Form und Raum === | ||
[[/Code11 | [[/Code11/]] | ||
*alles zusammen gestellt: an- und ausstellbare Modi (visible, move) und verstellbare Gradzahl sind dazu gekommen | * alles zusammen gestellt: an- und ausstellbare Modi (visible, move) und verstellbare Gradzahl sind dazu gekommen | ||
*nun sind zusätzlich neun Objekte erstellbar | * nun sind zusätzlich neun Objekte erstellbar | ||
Revision as of 13:44, 1 February 2011
- Übergang vom Dreieck zum Kreis -> Formumwandlung
- Wechselwirkung zwischen den Formen -> Kompositionen
Segmentierter Kreis
Formumwandlung
- im Kreis werden die umgebenden Punkte, die für die Form gebraucht werden, mathematisch berechnet
- so entstehen an die Form angepasste Segmente
Gedrehte Formen
- durch Änderung der Gradzahl entsteht diese Drehung
- Vorsicht! die for-Schleife ist im draw() - mein Computer nimmt mir das ziemlich übel, wenn er immerwieder 360mal ne Schleife durchlaufen muss^^
Kompositionen
Schachbrett
- durch die Funktion mit veränderbaren Parametern konnte ich die Formen duplizieren (for-Schleife)
- alle besitzen die gleiche Segmentzahl
Bauhaus Formen
- die Formen besitzen nun von Anfang an unterschiedliche Segmentzahlen
- sie bekommen die typischen Bauhaus-Farben
- nun wollte ich sie bewegen können: die X- und Y-Position hängt von der Position der Maus ab (was aber nicht besonders frei und generativ ist)
Objektorientierte Programmierung
Gestaltungsprogramm 1
- Wenn ihr keine Kopfschmerzen bekommen wollt, solltet ihr nicht zu sehr in diesen übergroßen (copy-and-paste) Code einsteigen
- das Programm ist objektorientiert (das sollte es eigentlich übersichtlicher machen)
- es ist ein interaktives Gestaltungsprogramm (was aber um generativ zu sein zu sehr lenkbar ist)
- die Formen können einzeln verändert werden: Nur wenn die Maus über dem Objekt ist, wird dieses verändert; man kann Segmentzahl, Farbe und per Drag-and-Drop die Position des Objekts verändern
Gestaltungsprogramm 2
- besser objektorientiert, aber mehr schreibarbeit
- sollte eigentlich durch ein array zu lösen sein
Gestaltungsprogramm 3
- danke für die Hilfe, nun ist der Fehler ausgemerzt
- Probleme gab es bei der drag-and-drop Funktion: ich konnte die Übergabe der Werte von mouseX und mouseY nicht in eine For-Schleife setzen, da sich dann alle Objekte mit den gleichen Werten bewegten, also war nur ein Objekt sichtbar
- noch eine Erkenntnis, die ich daraus gewonnen habe, war, dass die Werte der Objekte veränderbar waren, obwohl sie nicht sichtbar, also auch nicht gezeichnet wurden
Generatives Gestaltungsprogramm
Zufällige Kompositionen
- per Entertaste werden die Werte zufällig gesetzt - ist nur die Frage welche Veränderungen die besten Ergebnisse liefern?
- die Segmentzahl ist jetzt ein Integer, da beim random ungleichmäßige Formen entstanden sind
Springende Formen
- die Position aller Objekte verändert sich mit der Mausbewegung (ganz schön irritierend), habe den mouseOver hinzugefügt, damit man die Objekte besser "einfangen" kann
- seltsamerweise stehen alle Objekte außer das gewählte beim drag-and-drop still - wie geht das?
Veränderbare Kompositionen
- Nun ein paar Korrekturen: Drag-and-Drop ist in einer for-Schleife mit break vereinfacht (die Objekte wechseln nun nicht mehr springend, wenn sie übereinander gezogen werden - außer das Objekt steht über dem anderen), die key-Abfrage ist vereinfacht (keine 0-Taste mehr)
- im random habe ich noch einen switch case eingefügt um weniger Kreise herauszubekommen, also mehr unterschiedliche Formen
- zusätzlich kann man nun mit + und - den Alphawert und mit , und . den Radius ändern
- fehlt noch die Gradzahl zu ändern
Endpräsentation
Form und Raum
- alles zusammen gestellt: an- und ausstellbare Modi (visible, move) und verstellbare Gradzahl sind dazu gekommen
- nun sind zusätzlich neun Objekte erstellbar