Anastasiya (talk | contribs) No edit summary |
Anastasiya (talk | contribs) No edit summary |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Template:User|Anastasiya}} | |||
=Projekte= | =Projekte= | ||
==[[/Interface Design/]]== | ==[[/Interface Design/]]== | ||
[[File:Activearts.png|150px| Activearts]] | |||
[[File:WE.DANCE.png|300px| WE.DANCE]] | |||
[[File:Startseite.png|200px|Weimarpedia-Kids]] | [[File:Startseite.png|200px|Weimarpedia-Kids]] | ||
[[ | [[File:uninizer.png|150px|UNINIZER]] | ||
[[File:KanSlbst.png| | [[File:jQuery.png|200px|DanceStage]] | ||
[[File:KanSlbst.png|150px|Suprematistische Komposition]] | |||
==[[/Grundlagen Mediengestaltung/]]== | ==[[/Grundlagen Mediengestaltung/]]== | ||
[[File:SonstKomposition1.JPG|300px|Form und Spiegelung]] | [[File:SonstKomposition1.JPG|300px|Form und Spiegelung]] | ||
==[[/Performance/]]== | |||
Performance zum Thema "Unsicherheit"<br/> | |||
Wie drückt sich Unsicherheit aus?<br/> | |||
Warum versuchen wir, sie zu verstecken?<br/> | |||
[[File:Unsicherheit1.jpg|Performance|300px]] | |||
[[File:Unsicherheit2.jpg|Performance|300px]] | |||
<br clear="all"/> | |||
==[[/Multimediales Erzählen/]]== | ==[[/Multimediales Erzählen/]]== | ||
[[ | [[File:Schleifen.png|300px|Schleifen binden]] | ||
Kurzfilm [http://video.mail.ru/mail/charli-/_myvideo/4.html "Wie man Schleifen bindet"] | Kurzfilm [http://video.mail.ru/mail/charli-/_myvideo/4.html "Wie man Schleifen bindet"] | ||
==[[Programmierung]]== | ==[[/Programmierung/]]== | ||
[[Image:checkerboard.png|300px|Raytracer]] | [[Image:checkerboard.png|300px|Raytracer]] | ||
==[[GMU:My favorite things]] - [[GMU:My_favorite_things/Projekte/Zucker Animation|Zuckeranimation]]== | ==[[GMU:My favorite things]] - [[GMU:My_favorite_things/Projekte/Zucker Animation|Zuckeranimation]]== | ||
| Line 27: | Line 33: | ||
==[[GMU:Immersive Strategien]] - [[GMU:Immersive_Strategien/Inhalte/In_Weimar_eintauchen |L-Cage]]== | ==[[GMU:Immersive Strategien]] - [[GMU:Immersive_Strategien/Inhalte/In_Weimar_eintauchen |L-Cage]]== | ||
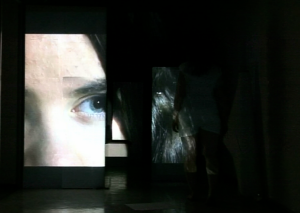
[[ | [[File:L-Cage1.jpg|300px|L-Cage]] | ||
Der Zuschauer steht zwischen zwei sich bewegenden Landschaften, durch die die Kamera nach vorne läuft. Ich hoffe, es wird ein Gefühl erzeugt, als würde der Zuschauer selbst durch diese Landschaften laufen. | Der Zuschauer steht zwischen zwei sich bewegenden Landschaften, durch die die Kamera nach vorne läuft. Ich hoffe, es wird ein Gefühl erzeugt, als würde der Zuschauer selbst durch diese Landschaften laufen. | ||
<br clear="all" /> | <br clear="all" /> | ||
Latest revision as of 21:29, 26 November 2012
| Anastasiya's user page | talk page | email Anastasiya | list Anastasiya's edits |
Projekte
Interface Design
Grundlagen Mediengestaltung
Performance
Performance zum Thema "Unsicherheit"
Wie drückt sich Unsicherheit aus?
Warum versuchen wir, sie zu verstecken?


Multimediales Erzählen
 Kurzfilm "Wie man Schleifen bindet"
Kurzfilm "Wie man Schleifen bindet"
Programmierung
GMU:My favorite things - Zuckeranimation
Eine Stop-Motion über das Verhalten und die Struktur des Zuckers.
GMU:Immersive Strategien - L-Cage
Der Zuschauer steht zwischen zwei sich bewegenden Landschaften, durch die die Kamera nach vorne läuft. Ich hoffe, es wird ein Gefühl erzeugt, als würde der Zuschauer selbst durch diese Landschaften laufen.