| (8 intermediate revisions by 3 users not shown) | |||
| Line 39: | Line 39: | ||
<div style="float:right;"><videoflash type=vimeo>16452337|251|141</videoflash></div> | <div style="float:right;"><videoflash type=vimeo>16452337|251|141</videoflash></div> | ||
Das Projekt »do not touch!« erforscht Wege und Möglichkeiten, digitale (Lebens-)Räume zu erschaffen und mit ihnen eine Brücke zwischen emotionaler Natur und lebloser Technik zu schlagen. Ziel ist die Erschaffung elektronischer Habitate, die ein emotionales Erleben eigentlich technisch-kalter Welten ermöglichen. | |||
[[GMU:Netze/projekte/do not touch|Projektdoku]] | [[GMU:Netze/projekte/do not touch|Projektdoku]] | ||
| Line 50: | Line 50: | ||
[[File:Choreo_finale-6.jpg|250px|right]] | [[File:Choreo_finale-6.jpg|250px|right]] | ||
[[File:Choreo_finale-9.jpg|250px|right]] | [[File:Choreo_finale-9.jpg|250px|right]] | ||
[[File:Choreo_finale-16.jpg|250px|right]] | |||
===Choreografischer Baukasten=== | |||
''Ein Forschungsprojekt der Universität Hamburg, Fachbereich Bewegungswissenschaft, Leitung Prof. Dr. Gabriele Klein.'' | |||
====Allgemein==== | Finanziert durch: Bundesministerium für Bildung und Forschung (BMBF) | ||
====Allgemein==== | |||
Ausgangspunkt für unser Projekt war der vom Forschungsteam der Universität Hamburg entwickelte Choreografische Baukasten, der in Teilen exemplarisch von uns online übersetzt wurde. Der Choreografische Baukasten erscheint im Mai 2011 gedruckt als Kombination von Heften, Praxiskarten und einem Buch, die in einem Koffer zusammengestellt sind, im Transcript-Verlag/ Bielefeld. | |||
====Ziel==== | ====Ziel==== | ||
Aufbereitung des | Aufbereitung des im Baukasten modular angelegten Grundlagenwissens über zeitgenössische choreografische Verfahren für das WWW, unter besonderer Berücksichtigung von Usability und "Quick-Navigation" für Tänzer(gruppen), Choreograph/innen, Tanzpädagog/innen und Lehrende in den Bereichen Choreografie, Tanz, Performance und ästhetischer Bildung. | ||
Die | Die entstandene Webplattform ist ein exemplarischer Versuch, einerseits eine Ergänzung zum erscheinenden gedruckten Baukasten darzustellen (Zugang, Add-On's, ... nur für Käufer?, Codierung [Sema-Code, Verlinkung, ... im Buch?], Aufstockung der Praxiskarten?, ...) und andererseits auch als "Stand-Alone" Datenbank für choreographisches Wissen zu funktionieren. | ||
====Umsetzung==== | ====Umsetzung==== | ||
Die Webseiten sollen mit dem | Die Webseiten sollen mit dem gedruckten Baukasten harmonisieren und deshalb spiegelt sich die "Navigation" in beiden Medien wieder. Besonderes Augenmerk wurde hierbei auf die Navigationsstruktur und den User-Bereich gelegt. Der Nutzer soll sich durch eine doppelte Inhaltsangabe sowohl eingewöhnen, als auch mit möglichst kurzen Klickpfaden an sein Ziel kommen. Unterstützend hat der eingeloggte User die Möglichkeit das ihm angebotene Wissen zu selektieren, neu zusammen zu stellen und personalisiert zu speichern ("Private Praxiskarte"). | ||
Angedacht ist durch diesen | Angedacht ist durch diesen Bereich auch ein Austausch von Bild- und Videomaterial von Proben, Auftritten, etc. | ||
====Ausblick==== | ====Ausblick==== | ||
Umsetzung des bisherigen Prototypen | Antrag auf Finanzierung der Umsetzung des bisherigen Prototypen zusammen mit der Projektgruppe des Baukastens an der Universität Hamburg über CMS, Datenbank, gedruckter Version, Usergruppen, etc. | ||
"Baukasten to-go" - Anpassung an Mobilgeräte, um die Möglichkeit zu gewährleisten auch im Tanzstudio auf eine Fülle von Wissen und Beispielen zurückgreifen zu können, ohne den Buchverkauf evtl. zu unterwandern. | "Baukasten to-go" - Anpassung an Mobilgeräte, um die Möglichkeit zu gewährleisten auch im Tanzstudio auf eine Fülle von Wissen und Beispielen zurückgreifen zu können, ohne den Buchverkauf evtl. zu unterwandern. | ||
Latest revision as of 11:52, 8 March 2011
Gabriel Rausch: Ryo und Band
Für die Gruppe "Ryo und Band" entstand im Sommer 2010 diese Website.
Allgemein
3D-Pappmaché-Welten im Selfmade-Look, Content aber schlicht im Vordergrund. Hintergrundwelten für die HTML-Version auch als statische Grafik möglich. Inhalt soll die Band, die Musik, Videos und Bilder anbieten.
Technik
Flash, XML, Javascript (für Flash-Weiche, Deep-URL und GoogleAnalytics), und auch etwas CSS und HTML für die Div-Container-Grundlage.
Daniel Wägner und Eik List: Web-Interface für einen Gruppen-Empfehlungsdienst
Allgemein
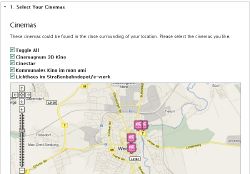
Ziel war es, für das Studentenprojekt GroupReco: Explore ein schlichtes, einfach zu bedienendes und möglichst plattform-neutrales Web-Interface zu schaffen.
Die aus dem Workshop gewonnenen technischen Erkenntnisse sind dabei mit in die Konzeption und Umsetzung des im Rahmen der Summaery 2010 vorgestellten End-Designs eingeflossen.
Technik
HTML, CSS, PHP (PEAR), JavaScript (jQuery, jQuery UI, Google-Maps-Einbindung), Flash, XML/JSON (Datenaustausch), Java (Server)
Sebastian Wolf: Do Not Touch!
Das Projekt »do not touch!« erforscht Wege und Möglichkeiten, digitale (Lebens-)Räume zu erschaffen und mit ihnen eine Brücke zwischen emotionaler Natur und lebloser Technik zu schlagen. Ziel ist die Erschaffung elektronischer Habitate, die ein emotionales Erleben eigentlich technisch-kalter Welten ermöglichen.
Pauline Schlesier & Alexander Vogt: Choreographischer Baukasten
Choreografischer Baukasten
Ein Forschungsprojekt der Universität Hamburg, Fachbereich Bewegungswissenschaft, Leitung Prof. Dr. Gabriele Klein.
Finanziert durch: Bundesministerium für Bildung und Forschung (BMBF)
Allgemein
Ausgangspunkt für unser Projekt war der vom Forschungsteam der Universität Hamburg entwickelte Choreografische Baukasten, der in Teilen exemplarisch von uns online übersetzt wurde. Der Choreografische Baukasten erscheint im Mai 2011 gedruckt als Kombination von Heften, Praxiskarten und einem Buch, die in einem Koffer zusammengestellt sind, im Transcript-Verlag/ Bielefeld.
Ziel
Aufbereitung des im Baukasten modular angelegten Grundlagenwissens über zeitgenössische choreografische Verfahren für das WWW, unter besonderer Berücksichtigung von Usability und "Quick-Navigation" für Tänzer(gruppen), Choreograph/innen, Tanzpädagog/innen und Lehrende in den Bereichen Choreografie, Tanz, Performance und ästhetischer Bildung. Die entstandene Webplattform ist ein exemplarischer Versuch, einerseits eine Ergänzung zum erscheinenden gedruckten Baukasten darzustellen (Zugang, Add-On's, ... nur für Käufer?, Codierung [Sema-Code, Verlinkung, ... im Buch?], Aufstockung der Praxiskarten?, ...) und andererseits auch als "Stand-Alone" Datenbank für choreographisches Wissen zu funktionieren.
Umsetzung
Die Webseiten sollen mit dem gedruckten Baukasten harmonisieren und deshalb spiegelt sich die "Navigation" in beiden Medien wieder. Besonderes Augenmerk wurde hierbei auf die Navigationsstruktur und den User-Bereich gelegt. Der Nutzer soll sich durch eine doppelte Inhaltsangabe sowohl eingewöhnen, als auch mit möglichst kurzen Klickpfaden an sein Ziel kommen. Unterstützend hat der eingeloggte User die Möglichkeit das ihm angebotene Wissen zu selektieren, neu zusammen zu stellen und personalisiert zu speichern ("Private Praxiskarte"). Angedacht ist durch diesen Bereich auch ein Austausch von Bild- und Videomaterial von Proben, Auftritten, etc.
Ausblick
Antrag auf Finanzierung der Umsetzung des bisherigen Prototypen zusammen mit der Projektgruppe des Baukastens an der Universität Hamburg über CMS, Datenbank, gedruckter Version, Usergruppen, etc. "Baukasten to-go" - Anpassung an Mobilgeräte, um die Möglichkeit zu gewährleisten auch im Tanzstudio auf eine Fülle von Wissen und Beispielen zurückgreifen zu können, ohne den Buchverkauf evtl. zu unterwandern.