m (→Formumwandlung) |
|||
| (27 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
* Übergang vom Dreieck zum Kreis | * Übergang vom Dreieck zum Kreis → Formumwandlung | ||
* Wechselwirkung zwischen den Formen | * Wechselwirkung zwischen den Formen → Kompositionen | ||
== Segmentierter Kreis == | == Segmentierter Kreis == | ||
| Line 9: | Line 9: | ||
[[File:Moire.jpg|200px|Moiré Effekt]] | [[File:Moire.jpg|200px|Moiré Effekt]] | ||
[[/Code1/]] | [[/Code1/]], [[/Code1a/]] | ||
* im Kreis werden die umgebenden Punkte, die für die Form gebraucht werden, mathematisch berechnet | * im Kreis werden die umgebenden Punkte, die für die Form gebraucht werden, mathematisch berechnet | ||
* so entstehen an die Form angepasste Segmente | * so entstehen an die Form angepasste Segmente | ||
| Line 77: | Line 77: | ||
=== Springende Formen === | === Springende Formen === | ||
[[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code9|Code9]] | [[Digital Bauhaus Vorkurs/Projekte/Form und Raum/Code9|Code9]] | ||
| Line 88: | Line 87: | ||
* im random habe ich noch einen switch case eingefügt um weniger Kreise herauszubekommen, also mehr unterschiedliche Formen | * im random habe ich noch einen switch case eingefügt um weniger Kreise herauszubekommen, also mehr unterschiedliche Formen | ||
* zusätzlich kann man nun mit + und - den Alphawert und mit , und . den Radius ändern | * zusätzlich kann man nun mit + und - den Alphawert und mit , und . den Radius ändern | ||
* fehlt noch die Gradzahl | * fehlt noch ddas man die Gradzahl verändern kann | ||
== Endpräsentation == | == Endpräsentation == | ||
=== Form und Raum === | === Form und Raum === | ||
<gallery> | |||
File:Landschaft2.jpg|Frau und Baum | |||
File:Stern.jpg|Stern | |||
File:Überlagerung.jpg|Überlagerung | |||
File:AffenGesicht.jpg|Gesicht | |||
File:Formenkette.jpg|Formenkette | |||
File:DasHaus.jpg|Haus | |||
</gallery> | |||
[[/Code11/]] | [[/Code11/]] | ||
* alles zusammen gestellt: an- und ausstellbare Modi (visible, move) | * hier habe ich alles zusammen gestellt: an- und ausstellbare Modi sind dazu gekommen (visible, move) | ||
* nun sind zusätzlich neun Objekte erstellbar | |||
* verstellbare Gradzahl mit / und * ist dazu gekommen | * verstellbare Gradzahl mit / und * ist dazu gekommen | ||
* | * außerdem habe ich die Lenkung von Radius und Alpha gewechselt | ||
* bei der Bewegung drehen sich die Objekte | * bei der Bewegung drehen sich die Objekte noch zusätzlich | ||
* | * zum Schluss habe ich versucht den Code etwas übersichtlicher zu machen | ||
==== Lenkung ==== | |||
*Zahlen 1 bis 9 = Objekte sichtbar/unsichtbar machen | *Zahlen 1 bis 9 = Objekte sichtbar/unsichtbar machen | ||
*Zahl 0 + Mausbewegung = alle Ojekte beweglich/unbeweglich machen | *Zahl 0 + Mausbewegung = alle Ojekte beweglich/unbeweglich machen | ||
wenn die Maus über | wenn die Maus über einem Objekt ist | ||
*Pfeil nach oben und unten = Segmentzahl | *Pfeil nach oben und unten = Segmentzahl verändern | ||
*Pfeil nach links und rechts = Farbe verändern | *Pfeil nach links und rechts = Farbe verändern | ||
*Plus und Minus = Radius verändern | *Plus und Minus = Radius verändern | ||
*Geteilt und Mal = Gradzahl/Richtung | *Geteilt und Mal = Gradzahl/Richtung verändern | ||
*Komma und Punkt = Alphawert | *Komma und Punkt = Alphawert verändern | ||
[[File:Form_und_Raum.zip]] | |||
[[File:Applet_Form_und_Raum.zip]] | |||
'''Hier noch eine andere Arbeit mit Processing, die ich dieses Semester für [[GMU:Immersive Strategien|Immersive Strategien]] gemacht habe:[[GMU:Immersive Strategien/Inhalte/Bälle| Bälle im Tischtheater]]''' | |||
Latest revision as of 17:41, 1 May 2012
- Übergang vom Dreieck zum Kreis → Formumwandlung
- Wechselwirkung zwischen den Formen → Kompositionen
Segmentierter Kreis
Formumwandlung
- im Kreis werden die umgebenden Punkte, die für die Form gebraucht werden, mathematisch berechnet
- so entstehen an die Form angepasste Segmente
Gedrehte Formen
- durch Änderung der Gradzahl entsteht diese Drehung
- Vorsicht! die for-Schleife ist im draw() - mein Computer nimmt mir das ziemlich übel, wenn er immerwieder 360mal ne Schleife durchlaufen muss^^
Kompositionen
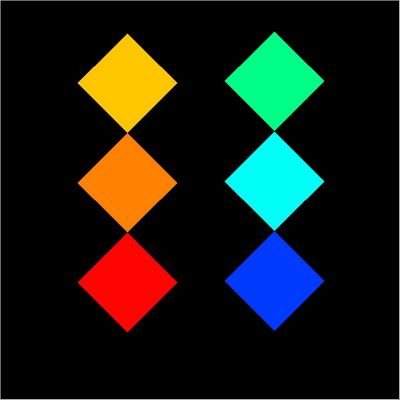
Schachbrett
- durch die Funktion mit veränderbaren Parametern konnte ich die Formen duplizieren (for-Schleife)
- alle besitzen die gleiche Segmentzahl
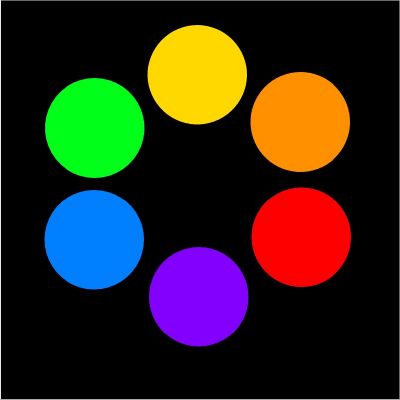
Bauhaus Formen
- die Formen besitzen nun von Anfang an unterschiedliche Segmentzahlen
- sie bekommen die typischen Bauhaus-Farben
- nun wollte ich sie bewegen können: die X- und Y-Position hängt von der Position der Maus ab (was aber nicht besonders frei und generativ ist)
Objektorientierte Programmierung
Gestaltungsprogramm 1
- Wenn ihr keine Kopfschmerzen bekommen wollt, solltet ihr nicht zu sehr in diesen übergroßen (copy-and-paste) Code einsteigen
- das Programm ist objektorientiert (das sollte es eigentlich übersichtlicher machen)
- es ist ein interaktives Gestaltungsprogramm (was aber um generativ zu sein zu sehr lenkbar ist)
- die Formen können einzeln verändert werden: Nur wenn die Maus über dem Objekt ist, wird dieses verändert; man kann Segmentzahl, Farbe und per Drag-and-Drop die Position des Objekts verändern
Gestaltungsprogramm 2
- besser objektorientiert, aber mehr schreibarbeit
- sollte eigentlich durch ein array zu lösen sein
Gestaltungsprogramm 3
- danke für die Hilfe, nun ist der Fehler ausgemerzt
- Probleme gab es bei der drag-and-drop Funktion: ich konnte die Übergabe der Werte von mouseX und mouseY nicht in eine For-Schleife setzen, da sich dann alle Objekte mit den gleichen Werten bewegten, also war nur ein Objekt sichtbar
- noch eine Erkenntnis, die ich daraus gewonnen habe, war, dass die Werte der Objekte veränderbar waren, obwohl sie nicht sichtbar, also auch nicht gezeichnet wurden
Generatives Gestaltungsprogramm
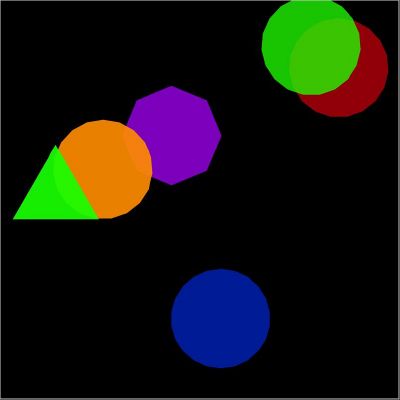
Zufällige Kompositionen
- per Entertaste werden die Werte zufällig gesetzt - ist nur die Frage welche Veränderungen die besten Ergebnisse liefern?
- die Segmentzahl ist jetzt ein Integer, da beim random ungleichmäßige Formen entstanden sind
Springende Formen
- die Position aller Objekte verändert sich mit der Mausbewegung (ganz schön irritierend), habe den mouseOver hinzugefügt, damit man die Objekte besser "einfangen" kann
- seltsamerweise stehen alle Objekte außer das gewählte beim drag-and-drop still - wie geht das?
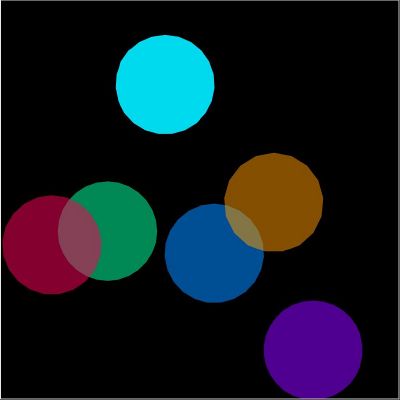
Veränderbare Kompositionen
- Nun ein paar Korrekturen: Drag-and-Drop ist in einer for-Schleife mit break vereinfacht (die Objekte wechseln nun nicht mehr springend, wenn sie übereinander gezogen werden - außer das Objekt steht über dem anderen), die key-Abfrage ist vereinfacht (keine 0-Taste mehr)
- im random habe ich noch einen switch case eingefügt um weniger Kreise herauszubekommen, also mehr unterschiedliche Formen
- zusätzlich kann man nun mit + und - den Alphawert und mit , und . den Radius ändern
- fehlt noch ddas man die Gradzahl verändern kann
Endpräsentation
Form und Raum
- hier habe ich alles zusammen gestellt: an- und ausstellbare Modi sind dazu gekommen (visible, move)
- nun sind zusätzlich neun Objekte erstellbar
- verstellbare Gradzahl mit / und * ist dazu gekommen
- außerdem habe ich die Lenkung von Radius und Alpha gewechselt
- bei der Bewegung drehen sich die Objekte noch zusätzlich
- zum Schluss habe ich versucht den Code etwas übersichtlicher zu machen
Lenkung
- Zahlen 1 bis 9 = Objekte sichtbar/unsichtbar machen
- Zahl 0 + Mausbewegung = alle Ojekte beweglich/unbeweglich machen
wenn die Maus über einem Objekt ist
- Pfeil nach oben und unten = Segmentzahl verändern
- Pfeil nach links und rechts = Farbe verändern
- Plus und Minus = Radius verändern
- Geteilt und Mal = Gradzahl/Richtung verändern
- Komma und Punkt = Alphawert verändern
Hier noch eine andere Arbeit mit Processing, die ich dieses Semester für Immersive Strategien gemacht habe: Bälle im Tischtheater