No edit summary |
Luanbo.Zhang (talk | contribs) |
||
| (32 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
==Group A== | ==Group A== | ||
=Jonas Jülch= | |||
[[File:Pixel_pattern_jonas.jpg|300px|thumb|]] | |||
float rotationVal = -0.02; | |||
void setup(){ | |||
size(1000, 600); | |||
} | |||
void draw(){ | |||
background(40,50,60); | |||
pattern(); | |||
} | |||
void pattern(){ | |||
pushMatrix(); | |||
for(int i = 0; i < 10 ; i++){ | |||
stroke(22,188,229); | |||
pattern1(); | |||
stroke(22,100,229); | |||
pattern2(); | |||
translate(0,100); | |||
} | |||
popMatrix(); | |||
pushMatrix(); | |||
for(int i = 0; i < 10 ; i++){ | |||
stroke(100,255,61); | |||
pattern3(); | |||
stroke(100,160,61); | |||
pattern4(); | |||
translate(100,0); | |||
} | |||
popMatrix(); | |||
} | |||
void pattern1(){ | |||
float mid = width * 0.5; | |||
for(int i = 0; i < 10 ; i++){ | |||
line (0,10*i, mid, 0); | |||
line (0,10*i, mid, 100); | |||
pushMatrix(); | |||
rotate(rotationVal); | |||
popMatrix(); | |||
} | |||
} | |||
void pattern2(){ | |||
float mid = width * 0.5; | |||
for(int i = 0; i < 10 ; i++){ | |||
line (mid,0, 1000, 10*i); | |||
line (mid,100, 1000 , 10*i); | |||
pushMatrix(); | |||
rotate(rotationVal); | |||
popMatrix(); | |||
} | |||
} | |||
void pattern3(){ | |||
float midy = height * 0.5; | |||
for(int i = 0; i < 10 ; i++){ | |||
line (10*i,0, 0, midy); | |||
line (10*i,0 , 100, midy); | |||
pushMatrix(); | |||
rotate(rotationVal); | |||
popMatrix(); | |||
} | |||
} | |||
void pattern4(){ | |||
float midy = height * 0.5; | |||
for(int i = 0; i < 10 ; i++){ | |||
line (0, midy, 10*i, 600); | |||
line (100, midy, 10*i, 600); | |||
pushMatrix(); | |||
rotate(rotationVal); | |||
popMatrix(); | |||
} | |||
} | |||
=Andre Faupel= | |||
<gallery> | |||
File:Af_houseworm.png | |||
File:Af_houseworm_2.png | |||
</gallery> | |||
based on the patch by jonas | |||
you can find the code [http://pastebin.com/etYe2LxU here] | |||
=Gideon Bielewski= | |||
<gallery> | |||
File:patternBild1Bielewski.png| one status | |||
File:patternBild2Bielewski.png| another status | |||
</gallery> | |||
<source lang="c"> | |||
//sets the rotationspeed of the pattern | |||
float rotationVal = 0.5; | |||
//these numbers change the complexity of the pattern | |||
float parts = 2; //take a number between 1-10 | |||
float parts2 = 2; //take a number between 1-10 | |||
//these numbers change the complexity of the form | |||
float manipulation = 100; //take a number between 1-200 | |||
float manipulation2 = 200; //take a number between 1-200 | |||
//changes the impact of a mouseClick | |||
int mouseVal = 60; | |||
//mouseVal > value | |||
//sets the starting transformation value | |||
int value = 30; | |||
void setup(){ | |||
size(1000, 500,P3D); | |||
//frameRate = 24; | |||
} | |||
void draw(){ | |||
translate(width*0.5, height*0.5, mouseX); | |||
background(255); | |||
for(int i = 0; i < 10 ; i++){ | |||
rotate(rotationVal* -mouseX/20); | |||
translate(0, 10); | |||
pattern(); | |||
rotate(rotationVal* -mouseY/20); | |||
translate(0, 10, mouseY/20); | |||
pattern(); | |||
} | |||
} | |||
void mouseClicked() { | |||
if (value == mouseVal) { | |||
value = 0; | |||
} else { | |||
value = mouseVal; | |||
} | |||
} | |||
void pattern(){ | |||
for(int i = 0; i < parts2 ; i++){ | |||
pattern1(); | |||
translate(value,mouseX); | |||
} | |||
} | |||
void pattern1(){ | |||
for(int i = 0; i < parts ; i++){ | |||
rotate(manipulation); | |||
rotate(manipulation2); | |||
line (0,10*i, 100, 0); | |||
line (0,10*i, 100, 100); | |||
pushMatrix(); | |||
rotate(rotationVal/8); | |||
popMatrix(); | |||
} | |||
} | |||
</source> | |||
==Group B== | ==Group B== | ||
'''EMIR GENC''' | |||
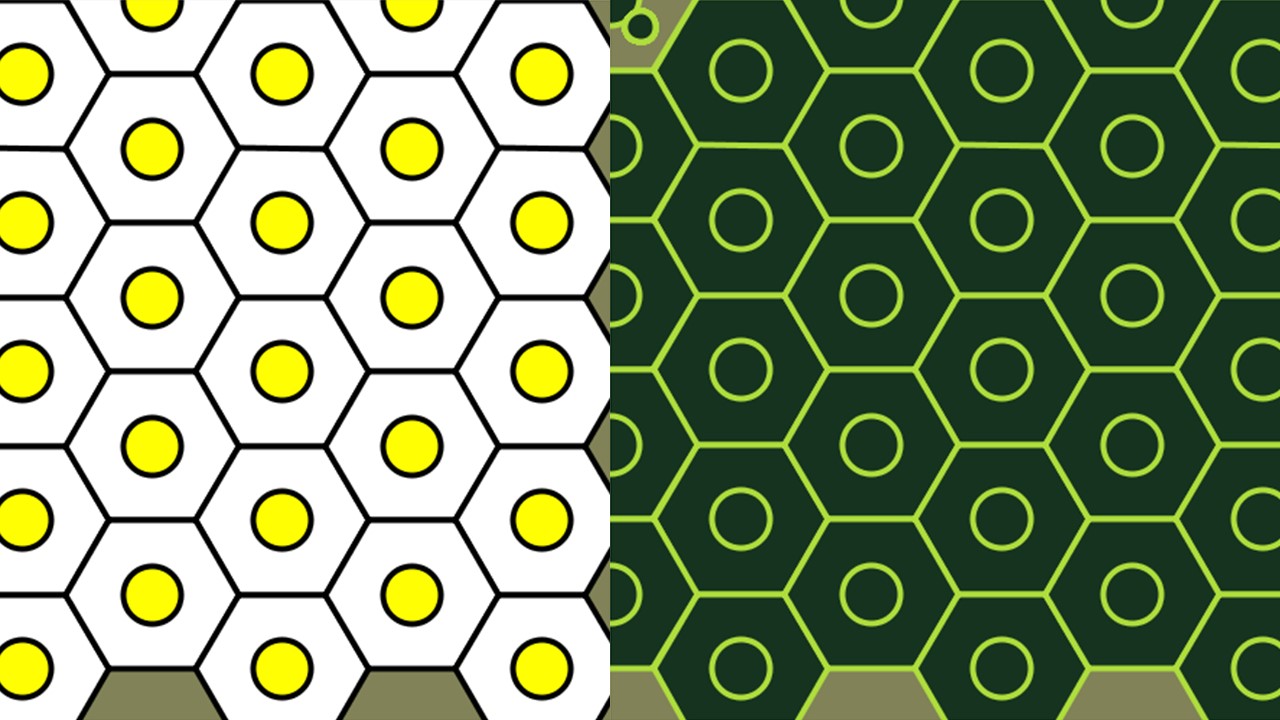
[[File:HEXA_WHITE.png]] | |||
[[File:HEXA_BLACK.png]] | |||
void setup() { | |||
size(500, 500); | |||
} | |||
void draw() { | |||
if (mousePressed) { | |||
background(0); | |||
} else { | |||
background(255); | |||
} | |||
noFill(); | |||
float o=40; | |||
float p=15; | |||
for (int x=0; x<500; x+=2*o+2*o*sin (PI/6)) { | |||
for (int y=0; y<500; y+=2*o*cos (PI/6)) { | |||
drawHexagon(x, y, p); | |||
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), p); | |||
} | |||
} | |||
for (int x=0; x<500; x+=2*o+2*o*sin (PI/6)) { | |||
for (int y=0; y<500; y+=2*o*cos (PI/6)) { | |||
drawHexagon(x, y, o); | |||
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), o); | |||
} | |||
} | |||
} | |||
void drawHexagon(float x, float y, float radius) { | |||
if (mousePressed) { | |||
stroke(255); | |||
} else { | |||
stroke(0); | |||
} | |||
pushMatrix(); | |||
translate(x, y); | |||
beginShape(); | |||
for (int i = 0; i < 6; i++) { | |||
pushMatrix(); | |||
float angle = PI*i/3; | |||
vertex(cos(angle) * radius, sin(angle) * radius); | |||
popMatrix(); | |||
} | |||
endShape(CLOSE); | |||
popMatrix(); | |||
} | |||
'''Dhora Tego''' | |||
[[File:Hexagon_dhora_changes.JPG]] | |||
float r, g, b; | |||
void setup(){ | |||
size(500,500); background(255); | |||
} | |||
void draw(){ | |||
for(int x=0; x<500; x+=60+60*sin(PI/6)){ | |||
for(int y=0; y<500; y+=60*cos(PI/6)){ | |||
drawHexagon(x, y, 30); | |||
drawHexagon(x+30+30*sin(PI/6), y+30*cos(PI/6), 30); | |||
} | |||
} | |||
} | |||
void drawHexagon(float x, float y, float radius) { | |||
pushMatrix(); | |||
translate(x, y); | |||
beginShape(); | |||
for (int i = 0; i < 6; i++) { | |||
pushMatrix(); | |||
float angle = PI*i/3; | |||
vertex(cos(angle) * radius, sin(angle) * radius); | |||
popMatrix(); | |||
} | |||
endShape(CLOSE);[ | |||
popMatrix(); | |||
fill (mouseX, (mouseX+mouseY), mouseY); | |||
ellipse ( x, y, 40, 40 ); | |||
rect ( x, y, 10, 10 ); | |||
} | |||
'''Afroditi Manari''' | |||
[[File:Afro_pattern.jpg ]] | |||
color blue=color (22, 131, 201); | |||
void setup() { | |||
size(500, 500); | |||
} | |||
void draw() { | |||
background(blue); | |||
noFill(); | |||
float o=40; | |||
float p=10; | |||
for (int x=0; x<500; x+=2*o+2*o*sin (PI/6)) { | |||
for (int y=0; y<500; y+=2*o*cos (PI/6)) { | |||
if (mouseX <250) { | |||
drawHexagon(x, y, p); | |||
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), p); | |||
} else { | |||
drawHexagon(x, y, p+10); | |||
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), p+10); | |||
} | |||
} | |||
} | |||
for (int x=0; x<500; x+=2*o+2*o*sin (PI/6)) { | |||
for (int y=0; y<500; y+=2*o*cos (PI/6)) { | |||
drawHexagon(x, y, o); | |||
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), o); | |||
} | |||
} | |||
} | |||
void mousePressed() { | |||
blue +=10; | |||
} | |||
void drawHexagon(float x, float y, float radius) { | |||
if (mousePressed) { | |||
stroke(255); | |||
} else { | |||
stroke(0); | |||
} | |||
pushMatrix(); | |||
translate(x, y); | |||
beginShape(); | |||
for (int i = 0; i < 6; i++) { | |||
pushMatrix(); | |||
float angle = PI*i/3; | |||
vertex(cos(angle) * radius, sin(angle) * radius); | |||
popMatrix(); | |||
} | |||
endShape(CLOSE); | |||
popMatrix(); | |||
} | |||
'''ISIL ONURSAL''' | |||
[[File:isilonursal_.jpg]] | |||
void setup(){ | |||
size(500,500); | |||
background(255); | |||
} | |||
void draw(){ | |||
if (mousePressed);{ | |||
background(129, 130, 87); | |||
noFill(); | |||
strokeWeight(4); | |||
stroke(174, 221, 60); | |||
} | |||
float o=60; | |||
for(int x=0; x<500; x+=2*o+2*o*sin(PI/6)){ | |||
for(int y=0; y<500; y+=2*o*cos(PI/6)){ | |||
drawHexagon(x, y, o); | |||
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), o); | |||
} | |||
} | |||
} | |||
void drawHexagon(float x, float y, float radius) { | |||
pushMatrix(); | |||
translate(x, y); | |||
beginShape(); | |||
for (int i = 0; i < 6; i++) { | |||
pushMatrix(); | |||
float angle = PI*i/3; | |||
vertex(cos(angle) * radius, sin(angle) * radius); | |||
popMatrix(); | |||
} | |||
endShape(CLOSE); | |||
popMatrix(); | |||
fill (mouseX, (mouseX+mouseY), mouseY); | |||
ellipse ( x, y, 40, 40 ); | |||
float dimension = mouseX; | |||
if (mousePressed) { | |||
triangle (dimension,dimension,dimension,dimension); | |||
} | |||
else { | |||
stroke (0); | |||
fill (255); | |||
} | |||
} | |||
==Group C== | ==Group C== | ||
===Rotating Rect=== | |||
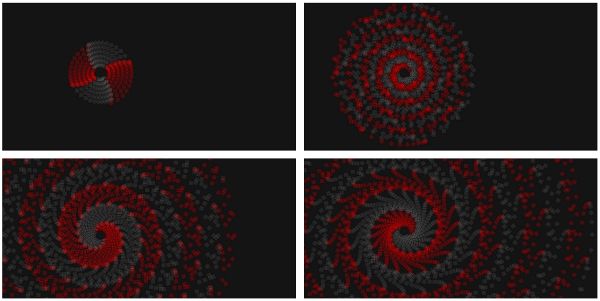
[[File:rect1.jpg|250px]] [[File:rect2.jpg|250px]] [[File:rect3.jpg|250px]] | |||
==== XIANZHI ZHANG==== | |||
float rotationVal = 0.00; | |||
void setup(){ | |||
size(700, 700); | |||
rectMode(CENTER); | |||
frameRate(30); | |||
smooth(); | |||
noStroke(); | |||
} | |||
void draw(){ | |||
float C = mouseX * 0.1; | |||
float S = mouseY * 0.05; | |||
background(255); | |||
stroke(255); | |||
strokeWeight(S * 0.1); | |||
translate(width * 0.5, height * 0.5); | |||
fill(45 + C); | |||
rotate( rotationVal ); | |||
rect(0, 0, 452, 452, 20+S); | |||
fill(65 + C); | |||
rotate( rotationVal ); | |||
rect(0, 0, 320, 320, 18+S); | |||
fill(85 + C); | |||
rotate( rotationVal ); | |||
rect(0, 0, 226, 226, 16+S); | |||
fill(105 + C); | |||
rotate( rotationVal ); | |||
rect(0, 0, 160, 160, 14+S); | |||
fill(125 + C); | |||
rotate( rotationVal ); | |||
rect(0, 0, 113, 113, 12+S); | |||
fill(145 + C); | |||
rotate( rotationVal ); | |||
rect(0, 0, 80, 80, 10+S); | |||
fill(165 + C); | |||
rotate( rotationVal ); | |||
rect(0, 0, 57, 57, 8+S); | |||
fill(185 + C); | |||
rotate( rotationVal ); | |||
rect(0, 0, 40, 40, 6+S); | |||
rotationVal += 0.01; | |||
} | |||
====HAIN-RUEY CHAN==== | |||
float rotationVal = 0.00; | |||
void setup(){ | |||
size(700, 700); | |||
rectMode(CENTER); | |||
frameRate(20); | |||
noFill(); | |||
strokeWeight(3); | |||
smooth(); | |||
} | |||
void mousePressed() { | |||
noLoop(); | |||
} | |||
void mouseReleased() { | |||
loop(); | |||
} | |||
void draw(){ | |||
background(0); | |||
translate(width * 0.5, height * 0.5); | |||
float dim = mouseX; | |||
stroke(192,255,62); | |||
rotate( rotationVal ); | |||
rect(0, 0, dim*0.1, dim*0.1); | |||
stroke(0,255,127); | |||
rotate( rotationVal ); | |||
rect(0, 0, dim*0.3, dim*0.3); | |||
stroke(127,255,0); | |||
rotate( rotationVal ); | |||
rect(0, 0, dim*0.5, dim*0.5); | |||
stroke(0,238,0); | |||
rotate( rotationVal ); | |||
rect(0, 0, dim*0.7, dim*0.7); | |||
stroke(179,238,58); | |||
rotate( rotationVal ); | |||
rect(0, 0, dim*0.9, dim*0.9); | |||
stroke(202,255,112); | |||
rotate( rotationVal ); | |||
rect(0, 0, dim*1.1, dim*1.1); | |||
stroke(0,238,118); | |||
rotate( rotationVal ); | |||
rect(0, 0, dim*1.3, dim*1.3); | |||
stroke(154,205,50); | |||
rotate( rotationVal ); | |||
rect(0, 0, dim*1.5, dim*1.5); | |||
rotationVal -= 0.007; | |||
} | |||
====Luanbo Zhang==== | |||
float rotationVal = 0; | |||
int distance = 0; | |||
void setup(){ | |||
size(1000, 1000); | |||
rectMode(CENTER); | |||
frameRate(25); | |||
smooth(); | |||
} | |||
void mousePressed(){ | |||
// when mouse is pressed, the pattern will become bigger | |||
distance = 150 ; | |||
} | |||
void mouseReleased(){ | |||
distance = 0; | |||
} | |||
void draw(){ | |||
int x = mouseX; | |||
int y = mouseY-500; | |||
int scale = distance + y; | |||
//with mouseY change the scale | |||
float a = random(-500, 500); | |||
float b = random(-500, 500); | |||
rotationVal += 0.0001 * x; | |||
//with mouseX change the speed of rotation | |||
background(40,60,110); | |||
translate(width * 0.5, height * 0.5); | |||
//mouse effect | |||
stroke(180, 180, 0); | |||
line(mouseX-500, mouseY-500, pmouseX-500, pmouseY-500); | |||
//shining stars in background | |||
fill(180,180,0); | |||
ellipse(a, b, 5, 5); | |||
ellipse(b, a, 2, 2); | |||
//squares | |||
noStroke(); | |||
fill(255, 80, 80); | |||
rotate( 1 * rotationVal ); | |||
//clockwise | |||
rect(0, 0, 452 + scale, 452 + scale, 20); | |||
fill(255, 128, 20); | |||
rotate( -2 * rotationVal ); | |||
//anticlockwise | |||
rect(0, 0, 320 + 0.8 * scale, 320 + 0.8 * scale, 18); | |||
fill(255,215,30); | |||
rotate( 2 * rotationVal ); | |||
rect(0, 0, 226 + 0.6 * scale, 226 + 0.6 * scale, 16); | |||
fill(124,200 ,0); | |||
rotate( -2 *rotationVal ); | |||
rect(0, 0, 160 + 0.4 * scale, 160 + 0.4 * scale, 14); | |||
fill(64, 200, 180); | |||
rotate( 2 * rotationVal ); | |||
rect(0, 0, 113 + 0.2 * scale, 113 + 0.2 * scale, 12); | |||
fill(30, 144, 230); | |||
rotate( -2 * rotationVal ); | |||
rect(0, 0, 80 + 0.1 * scale, 80 + 0.1 * scale, 10); | |||
fill(65, 105, 200); | |||
rotate( 2 * rotationVal ); | |||
rect(0, 0, 57, 57, 8); | |||
fill(123, 104, 230); | |||
rotate( -2 * rotationVal ); | |||
rect(0, 0, 40, 40, 6); | |||
} | |||
==Group D== | ==Group D== | ||
=Maria Estel= | =Maria Estel= | ||
| Line 166: | Line 804: | ||
} | } | ||
==Rubab Paracha== | |||
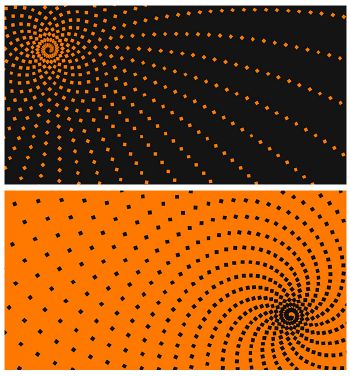
[[File:rubabpattern1.jpg|125px|thumb|]] [[File:rubabpattern2.jpg|125px|thumb|]][[File:rubabpattern3.jpg|125px|thumb|]] | |||
OPTION 1 | |||
void setup () { | |||
size (800,800); | |||
} | |||
void draw (){ | |||
element (); | |||
} | |||
void element () { | |||
frameRate(3); | |||
background (0); | |||
stroke(0); | |||
pushMatrix(); | |||
translate(width * 0.5, width * 0.5 ); | |||
for(int i= 3; i < width; i++){ | |||
rotate(mouseX * 0.0005); | |||
rect(i,i,30,30); | |||
fill(random(255),random(255),random(255), 150); | |||
} | |||
popMatrix(); | |||
} | |||
OPTION 2 | |||
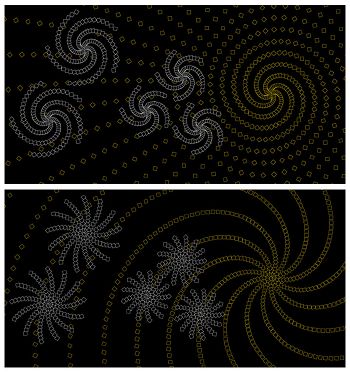
[[File:rubabpattern7.jpg|125px|thumb|]] [[File:rubabpattern5.jpg|125px|thumb|]][[File:rubabpattern6.jpg|125px|thumb|]] | |||
void setup () { | |||
size (800,600); //(displayWidth,displayHeight); | |||
} | |||
void draw (){ | |||
background (255); | |||
translate (width * 0.08, height * 0.08 ); | |||
element1 (); | |||
translate (width * 0.25, height * 0.25 ); | |||
element2 (); | |||
translate (width * 0.25, height * 0.25 ); | |||
element1 (); | |||
translate (width * 0.25, height * 0.25 ); | |||
element2 (); | |||
} | |||
void element1 () { | |||
frameRate(4); | |||
stroke(0); | |||
pushMatrix(); | |||
for(int i= 1; i < width/5; i++){ | |||
rotate(mouseX * 0.001); | |||
ellipse(i,i,20,20); | |||
fill(0,150); | |||
} | |||
popMatrix(); | |||
} | |||
void element2 () { | |||
frameRate(4); | |||
stroke(0); | |||
pushMatrix(); | |||
for(int i= 2; i < width/2; i++){ | |||
rotate(-mouseY * 0.001); | |||
rect(i,i,10,10); | |||
fill(0, 150); | |||
} | |||
popMatrix(); | |||
} | |||
==Christoph== | |||
void setup () { | |||
size(displayWidth, displayHeight); | |||
} | |||
int x=1; | |||
void draw () { | |||
background(20,20,10); | |||
frameRate(10); | |||
pushMatrix(); | |||
translate(250,250); | |||
for (int i=20; i<width; i+=1){ | |||
rectMode(CENTER); | |||
rotate(x+=1); | |||
rect(i,0,10,10); | |||
fill(255,20,0); | |||
stroke(0); | |||
} | |||
for (int i=10; i<width; i+=1){ | |||
rectMode(CENTER); | |||
rotate(mouseY * 0.0001); | |||
rect(i,i,50,50); | |||
fill(255,120,0); | |||
stroke(0); | |||
} | |||
popMatrix(); | |||
} | |||
boolean sketchFullScreen() { | |||
return true; | |||
} | |||
Option2 | |||
void setup () { | |||
size(displayWidth, displayHeight,P3D); | |||
} | |||
int x=10; | |||
void draw () { | |||
background(20,20,10); | |||
frameRate(20); | |||
pushMatrix(); | |||
translate(250,250); | |||
for (int i=20; i<width; i+=1){ | |||
rectMode(CENTER); | |||
rotate(x+=1); | |||
rect(i,0,10,10); | |||
fill(255,20,0); | |||
stroke(0); | |||
} | |||
for (int i=1; i<width; i+=1){ | |||
rectMode(CENTER); | |||
rotateY(mouseY * 0.0001); | |||
rect(i,i,50,50); | |||
fill(255,120,0); | |||
stroke(0); | |||
} | |||
popMatrix(); | |||
} | |||
boolean sketchFullScreen() { | |||
return true; | |||
} | |||
==Group E== | ==Group E== | ||
[[Category:== ASSIGNMENT 2 ==]] | [[Category:== ASSIGNMENT 2 ==]] | ||
Latest revision as of 14:08, 21 November 2014
Group A
Jonas Jülch
float rotationVal = -0.02;
void setup(){
size(1000, 600);
}
void draw(){
background(40,50,60);
pattern();
}
void pattern(){
pushMatrix();
for(int i = 0; i < 10 ; i++){
stroke(22,188,229);
pattern1();
stroke(22,100,229);
pattern2();
translate(0,100);
}
popMatrix();
pushMatrix();
for(int i = 0; i < 10 ; i++){
stroke(100,255,61);
pattern3();
stroke(100,160,61);
pattern4();
translate(100,0);
}
popMatrix();
}
void pattern1(){
float mid = width * 0.5;
for(int i = 0; i < 10 ; i++){
line (0,10*i, mid, 0); line (0,10*i, mid, 100); pushMatrix(); rotate(rotationVal); popMatrix();
}
}
void pattern2(){
float mid = width * 0.5;
for(int i = 0; i < 10 ; i++){
line (mid,0, 1000, 10*i); line (mid,100, 1000 , 10*i); pushMatrix(); rotate(rotationVal); popMatrix();
}
}
void pattern3(){
float midy = height * 0.5;
for(int i = 0; i < 10 ; i++){
line (10*i,0, 0, midy); line (10*i,0 , 100, midy); pushMatrix(); rotate(rotationVal); popMatrix();
}
}
void pattern4(){
float midy = height * 0.5;
for(int i = 0; i < 10 ; i++){
line (0, midy, 10*i, 600); line (100, midy, 10*i, 600); pushMatrix(); rotate(rotationVal); popMatrix();
}
}
Andre Faupel
based on the patch by jonas
you can find the code here
Gideon Bielewski
//sets the rotationspeed of the pattern
float rotationVal = 0.5;
//these numbers change the complexity of the pattern
float parts = 2; //take a number between 1-10
float parts2 = 2; //take a number between 1-10
//these numbers change the complexity of the form
float manipulation = 100; //take a number between 1-200
float manipulation2 = 200; //take a number between 1-200
//changes the impact of a mouseClick
int mouseVal = 60;
//mouseVal > value
//sets the starting transformation value
int value = 30;
void setup(){
size(1000, 500,P3D);
//frameRate = 24;
}
void draw(){
translate(width*0.5, height*0.5, mouseX);
background(255);
for(int i = 0; i < 10 ; i++){
rotate(rotationVal* -mouseX/20);
translate(0, 10);
pattern();
rotate(rotationVal* -mouseY/20);
translate(0, 10, mouseY/20);
pattern();
}
}
void mouseClicked() {
if (value == mouseVal) {
value = 0;
} else {
value = mouseVal;
}
}
void pattern(){
for(int i = 0; i < parts2 ; i++){
pattern1();
translate(value,mouseX);
}
}
void pattern1(){
for(int i = 0; i < parts ; i++){
rotate(manipulation);
rotate(manipulation2);
line (0,10*i, 100, 0);
line (0,10*i, 100, 100);
pushMatrix();
rotate(rotationVal/8);
popMatrix();
}
}Group B
EMIR GENC
void setup() {
size(500, 500);
}
void draw() {
if (mousePressed) {
background(0);
} else {
background(255);
}
noFill();
float o=40; float p=15;
for (int x=0; x<500; x+=2*o+2*o*sin (PI/6)) {
for (int y=0; y<500; y+=2*o*cos (PI/6)) {
drawHexagon(x, y, p);
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), p);
}
}
for (int x=0; x<500; x+=2*o+2*o*sin (PI/6)) {
for (int y=0; y<500; y+=2*o*cos (PI/6)) {
drawHexagon(x, y, o);
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), o);
}
}
}
void drawHexagon(float x, float y, float radius) {
if (mousePressed) {
stroke(255);
} else {
stroke(0);
}
pushMatrix();
translate(x, y);
beginShape();
for (int i = 0; i < 6; i++) {
pushMatrix();
float angle = PI*i/3;
vertex(cos(angle) * radius, sin(angle) * radius);
popMatrix();
}
endShape(CLOSE);
popMatrix();
}
Dhora Tego
float r, g, b;
void setup(){
size(500,500); background(255);
}
void draw(){
for(int x=0; x<500; x+=60+60*sin(PI/6)){
for(int y=0; y<500; y+=60*cos(PI/6)){
drawHexagon(x, y, 30);
drawHexagon(x+30+30*sin(PI/6), y+30*cos(PI/6), 30);
}
} }
void drawHexagon(float x, float y, float radius) {
pushMatrix();
translate(x, y);
beginShape();
for (int i = 0; i < 6; i++) {
pushMatrix();
float angle = PI*i/3;
vertex(cos(angle) * radius, sin(angle) * radius);
popMatrix();
}
endShape(CLOSE);[
popMatrix();
fill (mouseX, (mouseX+mouseY), mouseY);
ellipse ( x, y, 40, 40 );
rect ( x, y, 10, 10 );
}
Afroditi Manari
color blue=color (22, 131, 201);
void setup() {
size(500, 500);
}
void draw() {
background(blue); noFill(); float o=40; float p=10;
for (int x=0; x<500; x+=2*o+2*o*sin (PI/6)) {
for (int y=0; y<500; y+=2*o*cos (PI/6)) {
if (mouseX <250) {
drawHexagon(x, y, p);
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), p);
} else {
drawHexagon(x, y, p+10);
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), p+10);
}
}
}
for (int x=0; x<500; x+=2*o+2*o*sin (PI/6)) {
for (int y=0; y<500; y+=2*o*cos (PI/6)) {
drawHexagon(x, y, o);
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), o);
}
}
}
void mousePressed() {
blue +=10;
}
void drawHexagon(float x, float y, float radius) {
if (mousePressed) {
stroke(255);
} else {
stroke(0);
}
pushMatrix();
translate(x, y);
beginShape();
for (int i = 0; i < 6; i++) {
pushMatrix();
float angle = PI*i/3;
vertex(cos(angle) * radius, sin(angle) * radius);
popMatrix();
}
endShape(CLOSE);
popMatrix();
}
ISIL ONURSAL
void setup(){
size(500,500); background(255);
}
void draw(){
if (mousePressed);{
background(129, 130, 87);
noFill();
strokeWeight(4);
stroke(174, 221, 60);
}
float o=60;
for(int x=0; x<500; x+=2*o+2*o*sin(PI/6)){
for(int y=0; y<500; y+=2*o*cos(PI/6)){
drawHexagon(x, y, o);
drawHexagon(x+o+o*sin(PI/6), y+o*cos(PI/6), o);
}
} }
void drawHexagon(float x, float y, float radius) {
pushMatrix();
translate(x, y);
beginShape();
for (int i = 0; i < 6; i++) {
pushMatrix();
float angle = PI*i/3;
vertex(cos(angle) * radius, sin(angle) * radius);
popMatrix();
}
endShape(CLOSE);
popMatrix();
fill (mouseX, (mouseX+mouseY), mouseY);
ellipse ( x, y, 40, 40 );
float dimension = mouseX;
if (mousePressed) {
triangle (dimension,dimension,dimension,dimension);
}
else {
stroke (0);
fill (255);
}
}
Group C
Rotating Rect
XIANZHI ZHANG
float rotationVal = 0.00;
void setup(){
size(700, 700); rectMode(CENTER); frameRate(30); smooth(); noStroke();
} void draw(){
float C = mouseX * 0.1; float S = mouseY * 0.05; background(255); stroke(255); strokeWeight(S * 0.1); translate(width * 0.5, height * 0.5); fill(45 + C); rotate( rotationVal ); rect(0, 0, 452, 452, 20+S); fill(65 + C); rotate( rotationVal ); rect(0, 0, 320, 320, 18+S); fill(85 + C); rotate( rotationVal ); rect(0, 0, 226, 226, 16+S); fill(105 + C); rotate( rotationVal ); rect(0, 0, 160, 160, 14+S); fill(125 + C); rotate( rotationVal ); rect(0, 0, 113, 113, 12+S); fill(145 + C); rotate( rotationVal ); rect(0, 0, 80, 80, 10+S); fill(165 + C); rotate( rotationVal ); rect(0, 0, 57, 57, 8+S); fill(185 + C); rotate( rotationVal ); rect(0, 0, 40, 40, 6+S); rotationVal += 0.01;
}
HAIN-RUEY CHAN
float rotationVal = 0.00;
void setup(){
size(700, 700); rectMode(CENTER); frameRate(20); noFill(); strokeWeight(3); smooth();
}
void mousePressed() {
noLoop();
}
void mouseReleased() {
loop();
}
void draw(){
background(0); translate(width * 0.5, height * 0.5); float dim = mouseX;
stroke(192,255,62); rotate( rotationVal ); rect(0, 0, dim*0.1, dim*0.1);
stroke(0,255,127); rotate( rotationVal ); rect(0, 0, dim*0.3, dim*0.3);
stroke(127,255,0); rotate( rotationVal ); rect(0, 0, dim*0.5, dim*0.5); stroke(0,238,0); rotate( rotationVal ); rect(0, 0, dim*0.7, dim*0.7); stroke(179,238,58); rotate( rotationVal ); rect(0, 0, dim*0.9, dim*0.9); stroke(202,255,112); rotate( rotationVal ); rect(0, 0, dim*1.1, dim*1.1); stroke(0,238,118); rotate( rotationVal ); rect(0, 0, dim*1.3, dim*1.3); stroke(154,205,50); rotate( rotationVal ); rect(0, 0, dim*1.5, dim*1.5); rotationVal -= 0.007;
}
Luanbo Zhang
float rotationVal = 0; int distance = 0; void setup(){
size(1000, 1000); rectMode(CENTER); frameRate(25); smooth();
} void mousePressed(){
// when mouse is pressed, the pattern will become bigger distance = 150 ;
} void mouseReleased(){
distance = 0;
}
void draw(){
int x = mouseX; int y = mouseY-500; int scale = distance + y; //with mouseY change the scale float a = random(-500, 500); float b = random(-500, 500);
rotationVal += 0.0001 * x; //with mouseX change the speed of rotation background(40,60,110); translate(width * 0.5, height * 0.5); //mouse effect stroke(180, 180, 0); line(mouseX-500, mouseY-500, pmouseX-500, pmouseY-500); //shining stars in background fill(180,180,0); ellipse(a, b, 5, 5); ellipse(b, a, 2, 2);
//squares noStroke(); fill(255, 80, 80); rotate( 1 * rotationVal ); //clockwise rect(0, 0, 452 + scale, 452 + scale, 20);
fill(255, 128, 20); rotate( -2 * rotationVal ); //anticlockwise rect(0, 0, 320 + 0.8 * scale, 320 + 0.8 * scale, 18);
fill(255,215,30); rotate( 2 * rotationVal ); rect(0, 0, 226 + 0.6 * scale, 226 + 0.6 * scale, 16); fill(124,200 ,0); rotate( -2 *rotationVal ); rect(0, 0, 160 + 0.4 * scale, 160 + 0.4 * scale, 14); fill(64, 200, 180); rotate( 2 * rotationVal ); rect(0, 0, 113 + 0.2 * scale, 113 + 0.2 * scale, 12); fill(30, 144, 230); rotate( -2 * rotationVal ); rect(0, 0, 80 + 0.1 * scale, 80 + 0.1 * scale, 10); fill(65, 105, 200); rotate( 2 * rotationVal ); rect(0, 0, 57, 57, 8); fill(123, 104, 230); rotate( -2 * rotationVal ); rect(0, 0, 40, 40, 6); }
Group D
Maria Estel
void setup () { size(displayWidth, displayHeight); }
void draw () {
if (mousePressed) {
background(255,120,0);
pushMatrix();
translate(1600,700);
for (int i=10; i<width; i+=1){
rectMode(CENTER);
rotate(mouseY);
rect(i,i,20,20);
fill(20,20,20);
stroke(0);
}
}
else {
background(20,20,20);
pushMatrix(); translate(250,250); for (int i=10; i<width; i+=1){
rectMode(CENTER); rotate(mouseY); rect(i,i,20,20); fill(255,120,0); stroke(0); }
}
popMatrix(); }
Carina Weiß
void setup () { size(displayWidth, displayHeight); }
void draw () { background(0);
pushMatrix(); translate(1500,500); for (int i=10; i<width; i+=1){
rectMode(CENTER); rotate(mouseY); rect(i,i,20,20); fill(0); stroke(255,215,0); } popMatrix();
pushMatrix(); translate(450,250); for (int i=10; i<150; i+=1){
rectMode(CENTER); rotate(mouseY); rect(i,i,20,20); fill(0); stroke(255); } popMatrix();
pushMatrix(); translate(250,650); for (int i=10; i<150; i+=1){
rectMode(CENTER); rotate(mouseY); rect(i,i,20,20); fill(0); stroke(255); } popMatrix();
pushMatrix(); translate(1000,400); for (int i=10; i<100; i+=1){
rectMode(CENTER); rotate(mouseY); rect(i,i,20,20); fill(0); stroke(255); } popMatrix();
pushMatrix(); translate(800,600); for (int i=10; i<100; i+=1){
rectMode(CENTER); rotate(mouseY); rect(i,i,20,20); fill(0); stroke(255); } popMatrix();
pushMatrix(); translate(1100,700); for (int i=10; i<100; i+=1){
rectMode(CENTER); rotate(mouseY); rect(i,i,20,20); fill(0); stroke(255); } popMatrix(); }
Fernando Millan
void setup () {
size(2000, 1000);
}
void draw () {
background(20, 20, 20);
float Mouse = 5+(mouseX/100);
float Distance = mouseX;
float MY = mouseY*.90;
if (mousePressed) {
noStroke();
} else {
stroke(0);
}
pushMatrix();
translate(666, height*0.5);
for (int i=30; i<MY; i+=5) {
for (int F=0; F<Mouse; F+=1) {
if ( i % 2 == 0) {
fill(100, 50);
} else {
fill(255, 0, 0, 50);
}
rectMode(CENTER);
rotate(radians(F));
rect(i, i, 30, 30);
}
}
popMatrix();
//println (mouseY);
//println (mouseX);
}
Rubab Paracha
OPTION 1
void setup () {
size (800,800);
}
void draw (){
element ();
}
void element () {
frameRate(3); background (0); stroke(0);
pushMatrix(); translate(width * 0.5, width * 0.5 ); for(int i= 3; i < width; i++){
rotate(mouseX * 0.0005); rect(i,i,30,30); fill(random(255),random(255),random(255), 150); } popMatrix(); }
OPTION 2
void setup () {
size (800,600); //(displayWidth,displayHeight);
}
void draw (){
background (255); translate (width * 0.08, height * 0.08 ); element1 (); translate (width * 0.25, height * 0.25 ); element2 (); translate (width * 0.25, height * 0.25 ); element1 (); translate (width * 0.25, height * 0.25 ); element2 ();
}
void element1 () {
frameRate(4); stroke(0);
pushMatrix(); for(int i= 1; i < width/5; i++){
rotate(mouseX * 0.001); ellipse(i,i,20,20); fill(0,150); } popMatrix(); }
void element2 () {
frameRate(4); stroke(0);
pushMatrix(); for(int i= 2; i < width/2; i++){
rotate(-mouseY * 0.001); rect(i,i,10,10); fill(0, 150); } popMatrix(); }
Christoph
void setup () {
size(displayWidth, displayHeight); }
int x=1;
void draw () { background(20,20,10); frameRate(10); pushMatrix(); translate(250,250); for (int i=20; i<width; i+=1){
rectMode(CENTER); rotate(x+=1); rect(i,0,10,10); fill(255,20,0); stroke(0); } for (int i=10; i<width; i+=1){
rectMode(CENTER); rotate(mouseY * 0.0001); rect(i,i,50,50); fill(255,120,0); stroke(0); }
popMatrix(); } boolean sketchFullScreen() {
return true;
}
Option2
void setup () {
size(displayWidth, displayHeight,P3D); }
int x=10;
void draw () { background(20,20,10); frameRate(20); pushMatrix(); translate(250,250); for (int i=20; i<width; i+=1){
rectMode(CENTER); rotate(x+=1); rect(i,0,10,10); fill(255,20,0); stroke(0); } for (int i=1; i<width; i+=1){
rectMode(CENTER); rotateY(mouseY * 0.0001); rect(i,i,50,50); fill(255,120,0); stroke(0); }
popMatrix(); } boolean sketchFullScreen() {
return true;
}