(Sektion "Web-Interface für einen Gruppen-Empfehlungsdienst" hinzugefügt) |
|||
| Line 36: | Line 36: | ||
<br clear="all"/> | <br clear="all"/> | ||
== | == Sebastian Wolf: Do Not Touch! == | ||
<div style="float:right;"><videoflash type=vimeo>16452337|251|141</videoflash></div> | |||
Versuch einer "künstlichen Haut", von einer Art Nervennetz durchzogen und damit in der Lage auf die Umwelt - Berührungen in dem Fall - zu reagieren; Sphären oder "Fühler", die von dieser Haut überzogen sind und auf kleinste Berührungen mit einer Art Schutzreflex reagieren. (Mechanismus im Inneren, der die Sphären zusammenziehen und auseinanderdrücken kann). Andere Art der Interaktion mit einem "toten" Gegenstand; "Zum-Leben-Erwecken"; tot, kalt, mechanisch, technisch <--> lebendig, organisch, natürlich | |||
[[GMU:Netze/projekte/do not touch|Projektdoku]] | |||
<br clear="all" /> | |||
== Pauline Schlesier & Alexander Vogt: Bewegungsbaukausten == | |||
[[File:Image.jpg|250px|right|Beschreibung...]] | [[File:Image.jpg|250px|right|Beschreibung...]] | ||
Kurzbeschreibung | Kurzbeschreibung ... | ||
| Line 48: | Line 57: | ||
[[Category:Dokumentation]] | [[Category:Dokumentation]] | ||
[[Category:Webtechnologien]] | [[Category:Webtechnologien]] | ||
[[Category:HTML]] | [[Category:HTML]] | ||
[[Category:Netztechnik]] | [[Category:Netztechnik]] | ||
[[Category:Dokumentation]] | [[Category:Dokumentation]] | ||
[[Category:Webtechnologien]] | [[Category:Webtechnologien]] | ||
Revision as of 15:44, 15 November 2010
Gabriel Rausch: Ryo und Band
Für die Gruppe "Ryo und Band" entstand im Sommer 2010 diese Website.
Allgemein
3D-Pappmaché-Welten im Selfmade-Look, Content aber schlicht im Vordergrund. Hintergrundwelten für die HTML-Version auch als statische Grafik möglich. Inhalt soll die Band, die Musik, Videos und Bilder anbieten.
Technik
Flash, XML, Javascript (für Flash-Weiche, Deep-URL und GoogleAnalytics), und auch etwas CSS und HTML für die Div-Container-Grundlage.
Daniel Wägner und Eik List: Web-Interface für einen Gruppen-Empfehlungsdienst
Allgemein
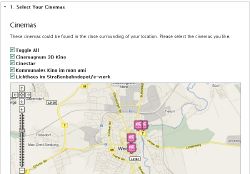
Ziel war es, für das Studentenprojekt GroupReco: Explore ein schlichtes, einfach zu bedienendes und möglichst plattform-neutrales Web-Interface zu schaffen.
Die aus dem Workshop gewonnenen technischen Erkenntnisse sind dabei mit in die Konzeption und Umsetzung des im Rahmen der Summaery 2010 vorgestellten End-Designs eingeflossen.
Technik
HTML, CSS, PHP (PEAR), JavaScript (jQuery, jQuery UI, Google-Maps-Einbindung), Flash, XML/JSON (Datenaustausch), Java (Server)
Sebastian Wolf: Do Not Touch!
Versuch einer "künstlichen Haut", von einer Art Nervennetz durchzogen und damit in der Lage auf die Umwelt - Berührungen in dem Fall - zu reagieren; Sphären oder "Fühler", die von dieser Haut überzogen sind und auf kleinste Berührungen mit einer Art Schutzreflex reagieren. (Mechanismus im Inneren, der die Sphären zusammenziehen und auseinanderdrücken kann). Andere Art der Interaktion mit einem "toten" Gegenstand; "Zum-Leben-Erwecken"; tot, kalt, mechanisch, technisch <--> lebendig, organisch, natürlich
Pauline Schlesier & Alexander Vogt: Bewegungsbaukausten
Kurzbeschreibung ...