| Line 45: | Line 45: | ||
<br clear="all" /> | <br clear="all" /> | ||
== Pauline Schlesier & Alexander Vogt: | == Pauline Schlesier & Alexander Vogt: Choreographischer Baukasten == | ||
[[File:Image.jpg|250px|right|Beschreibung...]] | [[File:Image.jpg|250px|right|Beschreibung...]] | ||
Choreographischer Baukasten - Webseite für die Universität Hamburg | |||
====Allgemein==== | |||
Die Universität Hamburg kam mit der Bitte an uns heran eine web-basierte Plattform zu schaffen, die ihre Erkenntnisse und Erfahrungen zur tänzerischen Choreographie online präsentiert.<br/> | |||
Mehr oder weniger parallel zu diesem Projekt entsteht ein Grundlagenwerk in Buchform, sowie sogenannte Praxiskarten, die als "Vor-Ort-Wissen" zum Einsatz kommen sollen. | |||
====Ziel==== | |||
Aufbereitung des bereits gut vorhandenen Grundlagenwissen für das WWW, unter besonderer Berücksichtung von Usability und "Quick-Navigation" für erfahrende Tänzer(gruppen) und Choreographen.<br /> | |||
Die enstandene Webplattform soll dabei einerseits eine Ergänzung zum erscheinenden Buch darstellen (Zugang, Add-On's, ... nur für Käufer?, Codierung [Sema-Code, Verlinkung, ... im Buch?], Aufstockung der Praxiskarten?, ...) und andererseits auch als "Stand-Alone" Datenbank für choreographisches Wissen funktionieren. | |||
====Umsetzung==== | |||
Die Webseiten sollen mit dem Buch harmonisieren und deshalb spiegelt sich die "Navigation" in beiden Medien wieder. Besonderes Augenmerk wurde hierbei auf die Navigationsstruktur und den User-Bereich gelegt. Der Nutzer soll sich durch eine doppelte Inhaltsangabe sowohl eingewöhnen, als auch mit möglichst kurzen Klickpfaden an sein Ziel kommen. Unterstützend hat der eingeloggte User die Möglichkeit das ihm angebotene Wissen zu selektieren, neu zusammen zu stellen und personalisiert zu speichern ("Private Praxiskarte").<br /> | |||
Angedacht ist durch diesen privaten Bereich auch ein Austausch von Bild- und Tonmaterial von Proben, Auftritten, etc. | |||
====Ausblick==== | |||
Umsetzung des bisherigen Prototypen nach Rücksprache mit den Verantwortlichen in Hamburg über CMS, Datenbank, Buch, Usergruppen, etc.<br /> | |||
"Baukasten to-go" - Anpassung an Mobilgeräte, um die Möglichkeit zu gewährleisten auch im Tanzstudio auf eine Fülle von Wissen und Beispielen zurückgreifen zu können, ohne den Buchverkauf evtl. zu unterwandern. | |||
<br clear="all"/> | <br clear="all"/> | ||
Revision as of 19:21, 15 November 2010
Gabriel Rausch: Ryo und Band
Für die Gruppe "Ryo und Band" entstand im Sommer 2010 diese Website.
Allgemein
3D-Pappmaché-Welten im Selfmade-Look, Content aber schlicht im Vordergrund. Hintergrundwelten für die HTML-Version auch als statische Grafik möglich. Inhalt soll die Band, die Musik, Videos und Bilder anbieten.
Technik
Flash, XML, Javascript (für Flash-Weiche, Deep-URL und GoogleAnalytics), und auch etwas CSS und HTML für die Div-Container-Grundlage.
Daniel Wägner und Eik List: Web-Interface für einen Gruppen-Empfehlungsdienst
Allgemein
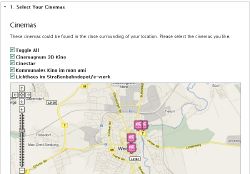
Ziel war es, für das Studentenprojekt GroupReco: Explore ein schlichtes, einfach zu bedienendes und möglichst plattform-neutrales Web-Interface zu schaffen.
Die aus dem Workshop gewonnenen technischen Erkenntnisse sind dabei mit in die Konzeption und Umsetzung des im Rahmen der Summaery 2010 vorgestellten End-Designs eingeflossen.
Technik
HTML, CSS, PHP (PEAR), JavaScript (jQuery, jQuery UI, Google-Maps-Einbindung), Flash, XML/JSON (Datenaustausch), Java (Server)
Sebastian Wolf: Do Not Touch!
Versuch einer "künstlichen Haut", von einer Art Nervennetz durchzogen und damit in der Lage auf die Umwelt - Berührungen in dem Fall - zu reagieren; Sphären oder "Fühler", die von dieser Haut überzogen sind und auf kleinste Berührungen mit einer Art Schutzreflex reagieren. (Mechanismus im Inneren, der die Sphären zusammenziehen und auseinanderdrücken kann). Andere Art der Interaktion mit einem "toten" Gegenstand; "Zum-Leben-Erwecken"; tot, kalt, mechanisch, technisch <--> lebendig, organisch, natürlich
Pauline Schlesier & Alexander Vogt: Choreographischer Baukasten
Choreographischer Baukasten - Webseite für die Universität Hamburg
Allgemein
Die Universität Hamburg kam mit der Bitte an uns heran eine web-basierte Plattform zu schaffen, die ihre Erkenntnisse und Erfahrungen zur tänzerischen Choreographie online präsentiert.
Mehr oder weniger parallel zu diesem Projekt entsteht ein Grundlagenwerk in Buchform, sowie sogenannte Praxiskarten, die als "Vor-Ort-Wissen" zum Einsatz kommen sollen.
Ziel
Aufbereitung des bereits gut vorhandenen Grundlagenwissen für das WWW, unter besonderer Berücksichtung von Usability und "Quick-Navigation" für erfahrende Tänzer(gruppen) und Choreographen.
Die enstandene Webplattform soll dabei einerseits eine Ergänzung zum erscheinenden Buch darstellen (Zugang, Add-On's, ... nur für Käufer?, Codierung [Sema-Code, Verlinkung, ... im Buch?], Aufstockung der Praxiskarten?, ...) und andererseits auch als "Stand-Alone" Datenbank für choreographisches Wissen funktionieren.
Umsetzung
Die Webseiten sollen mit dem Buch harmonisieren und deshalb spiegelt sich die "Navigation" in beiden Medien wieder. Besonderes Augenmerk wurde hierbei auf die Navigationsstruktur und den User-Bereich gelegt. Der Nutzer soll sich durch eine doppelte Inhaltsangabe sowohl eingewöhnen, als auch mit möglichst kurzen Klickpfaden an sein Ziel kommen. Unterstützend hat der eingeloggte User die Möglichkeit das ihm angebotene Wissen zu selektieren, neu zusammen zu stellen und personalisiert zu speichern ("Private Praxiskarte").
Angedacht ist durch diesen privaten Bereich auch ein Austausch von Bild- und Tonmaterial von Proben, Auftritten, etc.
Ausblick
Umsetzung des bisherigen Prototypen nach Rücksprache mit den Verantwortlichen in Hamburg über CMS, Datenbank, Buch, Usergruppen, etc.
"Baukasten to-go" - Anpassung an Mobilgeräte, um die Möglichkeit zu gewährleisten auch im Tanzstudio auf eine Fülle von Wissen und Beispielen zurückgreifen zu können, ohne den Buchverkauf evtl. zu unterwandern.