| Line 68: | Line 68: | ||
|- | |- | ||
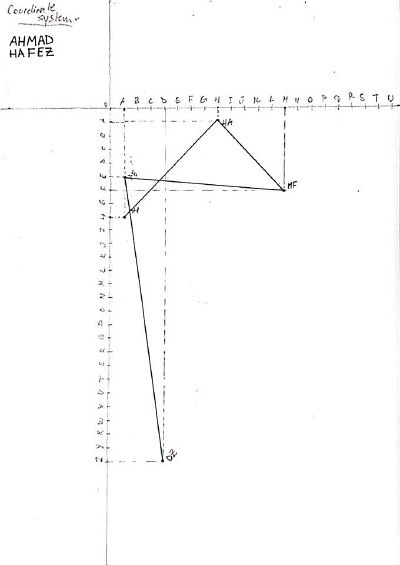
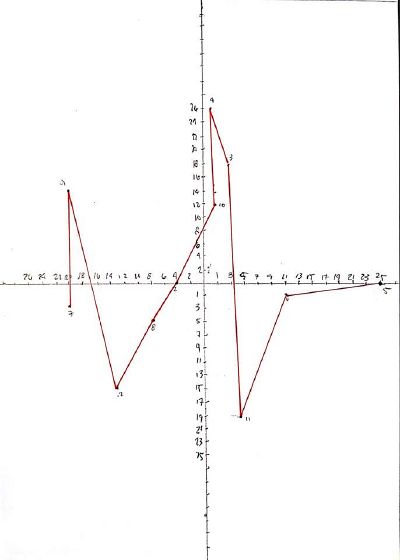
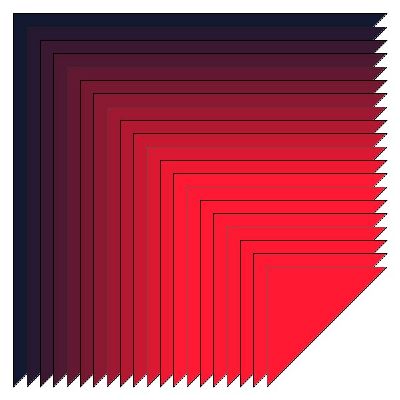
| [[File:fg.jpg|400px|CPA_1]][[File:Still.jpg|400px|CPA_2]][[File:line-000148.png|400px|CPA_3]] | | [[File:fg.jpg|400px|CPA_1]][[File:Still.jpg|400px|CPA_2]][[File:line-000148.png|400px|CPA_3]] | ||
| [[:File:new.pdf|CPA_1]][[:File:cpa 3.pdf|CPA_2_CPA_3]] | | [[:File:new.pdf|CPA_1]] |[[:File:cpa 3.pdf|CPA_2_CPA_3]] | ||
<br><br> | <br><br> | ||
Revision as of 10:53, 5 January 2019
Human Processed Algorithm 0 // 15.10.18
| Result | Algorithm |
|---|---|
 |
Introductory Algorithm The implementation of this algorithm was based on the instructions given for deconstructing given names to coordinates. |
Human Processed Algorithm 1 // 26.10.18
| Result | Algorithm |
|---|---|

|
HPA_1 Movie Play Through
My idea for this algorithm was to base the output on Movie titles chosen by the person executing the algorithm in a simple way of connecting these titles at the end of the execution in a controlled matter.
|
Computer Processed Algorithm 0 // 02.11.18
| Result | Algorithm |
|---|---|

|
CPA_0 Glass Art by Laszlo Moholy Nagy Still recreation This Illustration is meant as an Introduction and Practice to Computer Processed Algorithms using processing.
|
Computer Processed Algorithm 1 // 04.11.18
| Result | Algorithm |
|---|---|
  
|
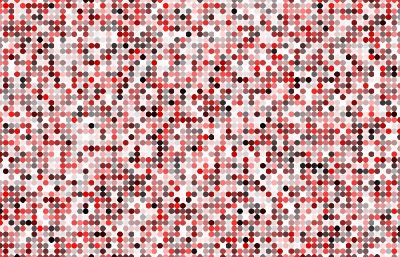
CPA_1 |CPA_2_CPA_3
For Loop Trials During my experimentation using for loops I managed to figure out interesting spaces and masses with changing functions and displays based on the specified parameters and conditions applied also as an alternative way of creating arrays. These are some of my practice imagery that were displayed: CPA_1 -- Is based on 1 simple for loop function for a triangle gradually getting smaller. CPA_2 & CPA_3 -- Are the same script with a few parts changed from it to transform the display from a grid pattern to a circular one.
|