Anastasiya (talk | contribs) No edit summary |
Anastasiya (talk | contribs) No edit summary |
||
| Line 4: | Line 4: | ||
==[[/Interface Design/]]== | ==[[/Interface Design/]]== | ||
[[File:Activearts.png| | [[File:Activearts.png|100px| Activearts]] | ||
[[File:WE.DANCE.png|300px| WE.DANCE]] | [[File:WE.DANCE.png|300px| WE.DANCE]] | ||
[[File:Startseite.png|200px|Weimarpedia-Kids]] | [[File:Startseite.png|200px|Weimarpedia-Kids]] | ||
[[File:uninizer.png| | [[File:uninizer.png|100px|UNINIZER]] | ||
[[File:jQuery.png|200px|DanceStage]] | [[File:jQuery.png|200px|DanceStage]] | ||
[[File:KanSlbst.png|200px|Suprematistische Komposition]] | [[File:KanSlbst.png|200px|Suprematistische Komposition]] | ||
Revision as of 18:05, 30 September 2012
Projekte
Interface Design
Grundlagen Mediengestaltung
Performance
Performance zum Thema "Unsicherheit"
Wie drückt sich Unsicherheit aus?
Warum versuchen wir, sie zu verstecken?


Multimediales Erzählen
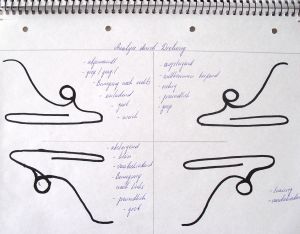
 Kurzfilm "Wie man Schleifen bindet"
Kurzfilm "Wie man Schleifen bindet"
Programmierung
Moden und öffentliche Erscheinungsbilder
KFK - "Katalog fürs Kloster"
Katalog (Artikelvorschau)
Ka|ta|log, der; -[e]s, -e [spätlat. catalogus < griech. katálogos = Aufzählung, Verzeichnis]
GMU:My favorite things - Zuckeranimation
Eine Stop-Motion über das Verhalten und die Struktur des Zuckers.
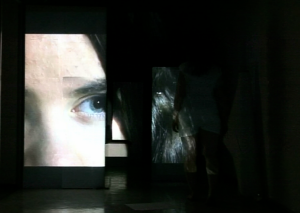
GMU:Immersive Strategien - L-Cage
Der Zuschauer steht zwischen zwei sich bewegenden Landschaften, durch die die Kamera nach vorne läuft. Ich hoffe, es wird ein Gefühl erzeugt, als würde der Zuschauer selbst durch diese Landschaften laufen.