Letter Homework
I chose to recreate the letter C, cause it's one of my initials.
- Image of the letter
Source Code
void setup() {
size(400, 400);
noFill();
}
void draw() {
int midsize = 200;
int letter_height = 180;
int letter_width = 150;
int thickness = 30;
int color_bg = 0;
int color_letter = 255;
int line_width = 90;
background(color_bg);
stroke(color_letter);
strokeWeight(thickness);
//Arc
arc(midsize, midsize, letter_width, letter_height, PI-2*QUARTER_PI, PI+2*QUARTER_PI, OPEN);
line(midsize, midsize+letter_height/2, midsize+line_width, midsize+letter_height/2);
line(midsize, midsize-letter_height/2, midsize+line_width, midsize-letter_height/2);
strokeWeight(0.5*thickness);
line(midsize+line_width+0.5*thickness, midsize+letter_height/2-0.5*line_width, midsize+line_width, midsize+letter_height/2+0.5*line_width);
line(midsize+line_width+0.5*thickness, midsize-letter_height/2-0.5*line_width, midsize+line_width, midsize-letter_height/2+0.5*line_width);
}Homework 2.1
This is a very simple Code-Font. It's just for Capital Letters and there are rectangles from A to Z. These Rectangles become smaller from A to Z. A is the biggest and Z a dot.
- Image Simple Font
Source Code Simple Font
//import library
import fontastic.*;
// new Font
Fontastic f;
int version = 0;
// Settings
void setup() {
size(600, 300);
fill(55);
createFont(); // create the font
}
// Zeichnenfunktion
void draw() {
background(255);
PFont myFont = createFont(f.getTTFfilename(), 64); // reading the font that has just been created
textFont(myFont);
textAlign(CENTER, CENTER);
text(Fontastic.alphabet, 0, Fontastic.alphabet.length/2, width/2, height/3);
text(Fontastic.alphabet, Fontastic.alphabet.length/2, Fontastic.alphabet.length, width/2, height/3*2);
noLoop();
}
void createFont() {
version++;
if (f != null) { f.cleanup(); }
f = new Fontastic(this, "simpleFont" + nf(version,4));
f.setAuthor("Constantin");
f.setVersion("1.0");
f.setAdvanceWidth(600);
for (int i=0; i<Fontastic.alphabet.length; i++) {
char c = Fontastic.alphabet[i];
PVector[] points = new PVector[4];
int maxwidth = 512-i*19;
int maxheight = 1024-i*39;
points[0] = new PVector(0, 0);
points[1] = new PVector(maxwidth, 0);
points[2] = new PVector(maxwidth, maxheight);
points[3] = new PVector(0, maxheight);
f.addGlyph(c).addContour(points);
}
f.buildFont();
f.cleanup();
}
Homework 2.2
This programm "distort" the font "BEBAS" with triangles. There triangles on the contour of 5 origonal letters of this font. With the position of the mouse u change in x-coordinates the size of the triangle and in y-coordinates the y-position of the indiviual retangles. If you have your right position u can click any key to save this font.
- Images Font Distor Font
Source Code Triangle Font
//Libraries
import fontastic.*;
import geomerative.*;
Fontastic f;
RFont font;
PFont myFont;
int version = 0;
int charWidth = 512;
boolean fontBuilt = false;
void setup() {
size(800, 800);
fill(0);
// always initialize the library in setup
RG.init(this);
// load the initial font
font = new RFont("BEBAS.TTF",150);
// get the points on the curve's shape
// set style and segment resultion
RCommand.setSegmentLength(10);
RCommand.setSegmentator(RCommand.UNIFORMLENGTH);
initFont();
updateFont();
}
void draw() {
updateFont();
background(255);
int numberOfLetters = 5; // the number of letters to display
for (int i=0; i<numberOfLetters; i++) {
pushMatrix();
translate(width/2, height/2);
scale(charWidth/500f / 5f);
translate(-(numberOfLetters -1)*charWidth / 2 + i*charWidth, 0);
translate(-charWidth/2, charWidth/2);
noStroke();
fill(55);
renderGlyphSolid(Fontastic.alphabet[i]);
popMatrix();
}
if (fontBuilt) {
pushMatrix();
textFont(myFont);
textAlign(CENTER, CENTER);
fill(0);
textSize(charWidth / 5f);
text(new String(subset(Fontastic.alphabet, 0, numberOfLetters)), width/2, height*0.6);
popMatrix();
}
}
void initFont() {
f = new Fontastic(this, "font_distor" + nf(version,4)); // create new Fontastic object
// add letters to the font, without adding glyph shapes
for (char c : Fontastic.alphabet) {
f.addGlyph(c); // add all uppercase letters from the alphabet
}
f.setFontFamilyName("font_distor");
f.setAuthor("Constantin");
f.setVersion("0.0");
f.setAdvanceWidth(int(charWidth * 1.1));
}
void updateFont() {
for (char c : Fontastic.alphabet) {
RShape shp = font.toShape(c);
RPoint[] pnts = shp.getPoints();
f.getGlyph(c).clearContours();
for (int i=0; i<pnts.length-1; i++) {
RPoint p = pnts[i];
PVector[] points = new PVector[4];
float circleSize = 40;
int resolution = 3;
points = new PVector[resolution];
for (int j=0; j<resolution; j++) {
float angle = TWO_PI/(resolution * 1f) * j;
float x = p.x * 5 + sin(angle) * circleSize;
float y = -p.y * 5 + cos(angle) * circleSize;
y -= (mouseY - height/4f) / height/4f * noise(i * 2+millis()/1000000000000f) * 8000;
points[j] = new PVector(x, y);
circleSize = circleSize-(mouseX-mouseX*0.85);
}
f.getGlyph(c).addContour(points);
}
}
}
void createFont() {
f.buildFont(); // write ttf file
f.cleanup(); // delete all glyph files that have been created while building the font
fontBuilt = true;
myFont = createFont(f.getTTFfilename(), 200); // set the font to be used for rendering
version++;
initFont(); // and make a new font right away
}
// A function to preview a glyph in Processing
void renderGlyphSolid(char c) {
FContour[] contours = f.getGlyph(c).getContoursArray();
for (int j=0; j<contours.length; j++) {
FPoint[] points = f.getGlyph(c).getContour(j).getPointsArray();
if (points.length > 0) { //just to be sure
// Draw the solid shape in Processing
beginShape();
for (int i=0; i<points.length; i++) {
FPoint p1 = points[i];
FPoint p2 = points[(i+1)%points.length];
if (p1.hasControlPoint2() && p2.hasControlPoint1()) {
if (i == 0) {
vertex(points[0].x, -points[0].y);
}
bezierVertex(p1.controlPoint2.x, -p1.controlPoint2.y, p2.controlPoint1.x, -p2.controlPoint1.y, p2.x, -p2.y);
}
else {
vertex(p1.x, -p1.y);
}
}
endShape();
}
}
}
void keyPressed() {
if (key == 's') {
createFont();
}
}
Ani C
import de.looksgood.ani.*;
import de.looksgood.ani.easing.*;
float arcbegin = PI-2*QUARTER_PI;
float arcend = PI+2*QUARTER_PI;
float newbegin = 0;
float newend = PI;
int line_width = 0;
int thickline = 0;
int thickserif = 0;
Ani linesAni;
Ani serifAni;
Ani linethickAni;
void setup() {
size(400, 400);
noFill();
smooth();
Ani.init(this);
linesAni = new Ani(this, 2, 3, "line_width", 90, Ani.LINEAR);
linethickAni = new Ani(this, 1, 3, "thickline", 30, Ani.LINEAR);
serifAni = new Ani(this, 1.5, 3, "thickserif", 15, Ani.LINEAR);
}
void draw() {
int midsize = 200;
int letter_height = 180;
int letter_width = 150;
int thickness = 30;
int color_bg = 0;
int color_letter = 255;
background(color_bg);
stroke(color_letter);
strokeWeight(thickness);
//Arc
arc(midsize, midsize, letter_width, letter_height, arcbegin, arcend, OPEN);
strokeWeight(thickline);
line(midsize, midsize+letter_height/2, midsize+line_width, midsize+letter_height/2);
line(midsize, midsize-letter_height/2, midsize+line_width, midsize-letter_height/2);
strokeWeight(thickserif);
line(midsize+line_width+0.5*thickness, midsize+letter_height/2-0.5*line_width, midsize+line_width, midsize+letter_height/2+0.5*line_width);
line(midsize+line_width+0.5*thickness, midsize-letter_height/2-0.5*line_width, midsize+line_width, midsize-letter_height/2+0.5*line_width);
}
void mousePressed() {
if (mouseButton == LEFT) {
Ani.from(this, 3, "arcbegin", newbegin, Ani.BOUNCE_IN_OUT);
Ani.from(this, 3, "arcend", newend, Ani.BOUNCE_IN_OUT);
linesAni.start();
linethickAni.start();
serifAni.start();
}
}
//Ani.to(object, duration, variable name, target position, easing);
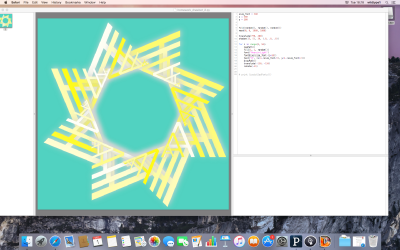
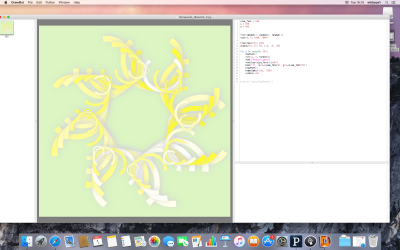
Robo Flowers
3D Letters
Bubble Type
This is my final Project for this Course. You can see it here.
My Intention was to make something "growing" which runs without special programms on every computer. For this I used javascript to animate the letters of this 3 Fonts inside the html5 canvas. U can use the buttons to control what you want to see.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Type</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<div id="Title">
Welcome to Bubble Type
</div>
<div id="Buttons-Color">
<input type="image" src="img/buttons/green.png" id="green-button"/>
<input type="image" src="img/buttons/red.png" id="red-button"/>
<input type="image" src="img/buttons/blue.png" id="blue-button"/>
<input type="image" src="img/buttons/yellow.png" id="yellow-button"/>
<input type="image" src="img/buttons/multi.png" id="multi-button"/>
<input type="image" src="img/buttons/grey.png" id="grey-button"/>
<!--
<button type="button" id="green-button">Green</button>
<button type="button" id="red-button">Red</button>
<button type="button" id="blue-button">Blue</button>
<button type="button" id="yellow-button">Yellow</button>
<button type="button" id="multi-button">Multi</button>
<button type="button" id="grey-button">Grey</button>
-->
</div>
<div id="Buttons-Font">
<input type="image" src="img/buttons/sans.png" id="sans"/>
<input type="image" src="img/buttons/serif.png" id="serif"/>
<input type="image" src="img/buttons/hand.png" id="hand"/>
<input type="image" src="img/buttons/thin.png" id="thin"/>
<input type="image" src="img/buttons/medium.png" id="medium"/>
<input type="image" src="img/buttons/big.png" id="big"/>
<!--
<button type="button" id="sans">Sans</button>
<button type="button" id="serif">Serif</button>
<button type="button" id="hand">Hand</button>
</div>
<div id="Buttons-Size">
<button type="button" id="thin">Thin</button>
<button type="button" id="medium">Medium</button>
<button type="button" id="big">Big</button>
</div>
-->
<div id="Buttons-Faktor">
<input type="image" src="img/buttons/x1.png" id="x1"/>
<input type="image" src="img/buttons/x2.png" id="x2"/>
<input type="image" src="img/buttons/x3.png" id="x3"/>
<input type="image" src="img/buttons/x4.png" id="x4"/>
<!--
<button type="button" id="x1">X1</button>
<button type="button" id="x2">X2</button>
<button type="button" id="x3">X3</button>
<button type="button" id="x4">X4</button>
-->
</div>
<div id="Canvas">
<canvas id="canvas"></canvas>
<script src="main.js"></script>
</div>
</body>
</html>